WYSIWYGエディタ「TinyMCE」にテンプレートを自作して追加する

-
カテゴリ:
- ブログ運営
WYSIWYGエディタの「TinyMCE」に対してテンプレートを追加する方法をココにメモしておきます。
注意点として、今回ご紹介するTinyMCEの内容はWordPressのプラグインのことではなく、WEBサイトの「TinyMCE4」ライブラリを自分のブログでカスタマイズする方法になります。
WordPressのショートコードみないな機能を自分のブログにも欲しいなぁと思い調べてみたところ、TinyMCE4のオプションを改修すれば出来そうだったのでまとめました。
利用するTinyMCE4のバージョンは「TinyMCE 4.8.2」になります。
テンプレート用のディレクトリを作成
テンプレートとして呼び出す部品をHTMLファイルで複数用意し、TinyMCEのテンプレートボタンから呼び出せるようにします。
その前に先ず、テンプレートのHTMLファイルを置く場所を用意します。取り敢えず今回はTinyMCEのプラグインのディレクトリの直下に作成しようと思います。
$ pwd
[ドキュメントディレクトリ]/js/pc/tinymce
$ mkdir tmp
$ ll
合計 380
drwxrwxr-x 3 user user 21 9月 3 2018 examples
-rw-rw-r-- 1 user user 3561 8月 9 2018 jquery.tinymce.min.js
drwxrwxr-x 2 user user 34 8月 25 2018 langs
-rw-rw-r-- 1 user user 26441 8月 9 2018 license.txt
drwxrwxr-x 46 user user 4096 8月 28 2018 plugins
drwxrwxr-x 3 user user 22 8月 25 2018 skins
drwxrwxr-x 5 user user 45 8月 25 2018 themes
-rw-rw-r-- 1 user user 351083 8月 9 2018 tinymce.min.js
drwxrwxr-x 2 user user 6 11月 15 00:24 tmp
tmpというディレクトリを作成しました。
テンプレートファイル作成
テンプレートの内容を記載したHTMLファイルを作成します。
$ cd [ドキュメントディレクトリ]/js/pc/tinymce/tmp/
$ touch gaiyo_box.html
内容は以下の通りです。
gaiyo_box.html
<div class="post_topic">
<p>【超概要】</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
TinyMCE4のスクリプト修正
個別にJSファイルを用意するか、テンプレートファイル(TPLファイル)に記載するTinyMCEのスクリプトを修正します。
<script type="text/javascript">
tinymce.init({
mode : "specific_textareas",
selector: ".tinymce", // class="tinymce"の場所にTinyMCEを適用
language: "ja", // 言語 = 日本語
width: 660, // 横幅 = 660px
height: 900, // 高さ = 900px
theme: 'modern', // スキーマの変更
content_css: '(エディタ用のCSSの場所指定)',
relative_urls : false, // 相対パスに変換されるのを防ぐ
plugins: [
'print preview fullpage searchreplace autolink directionality visualblocks visualchars fullscreen image',
'link media template code codesample table charmap hr pagebreak nonbreaking anchor toc insertdatetime advlist lists textcolor',
'wordcount imagetools contextmenu colorpicker textpattern help',
],
codesample_dialog_width: '750',
codesample_dialog_height:'550',
codesample_languages: [
{text: 'Bash', value: 'bash'},
{text: 'BASIC', value: 'basic'},
・・・ 省略 ・・・
{text: 'Scala', value: 'scala'},
{text: 'Swift', value: 'swift'},
],
toolbar: [
'formatselect | bold italic strikethrough forecolor backcolor | alignleft aligncenter alignright alignjustify | numlist bullist outdent indent ',
'removeformat | image media print | searchreplace autolink directionality visualblocks visualchars | codesample code preview fullscreen | link template table hr pagebreak charmap | anchor insertdatetime ',
],
templates: [
{title: "超概要BOX", url:"[ドキュメントディレクトリ]/js/pc/tinymce/tmp/gaiyo_box.html", description: "超概要ボックス"},
],
});
</script>
ポイントは29行目から31行目の「templates: [・・・]」の部分。そのurlオプションに「gaiyo_box.html」のパスを指定することで、呼び出しが可能になります。
挙動の確認
それでは実際に動きを試してみます。
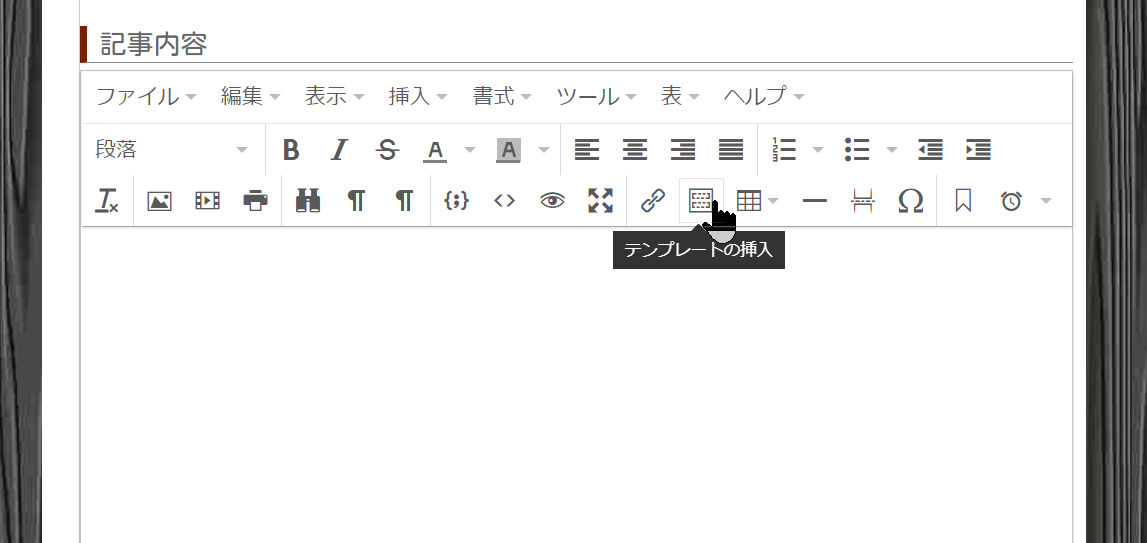
TinyMCEエディターのテンプレートボタンをクリックしてください。

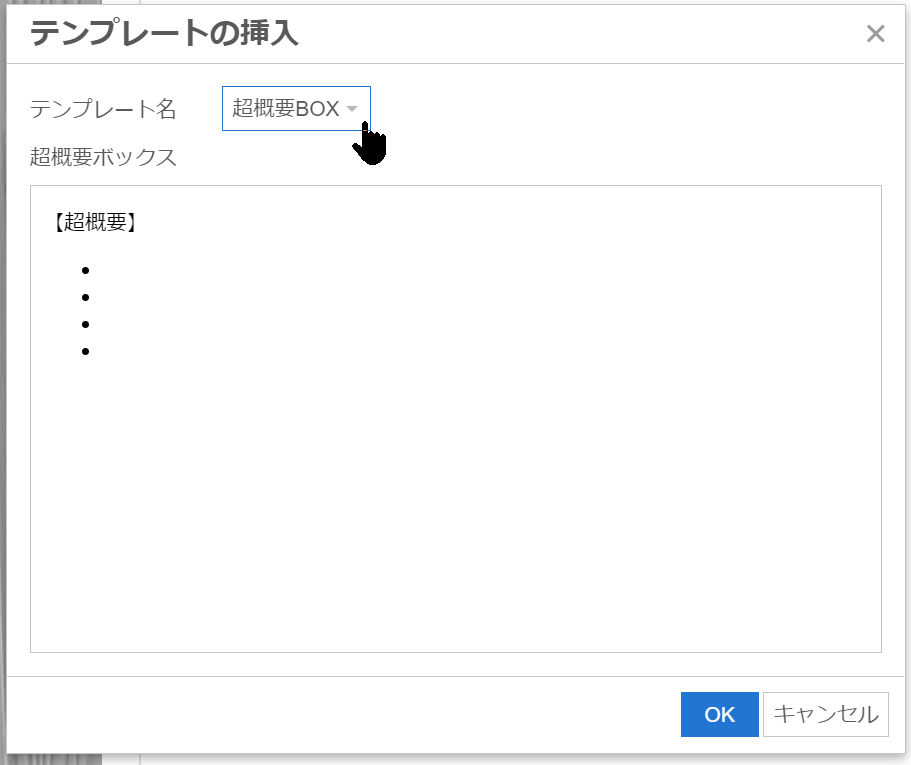
すると、テンプレート用の画面が表示されます。

「テンプレート名」のプルダウンメニューから挿入したテンプレートを選択後、「OK」ボタンをクリックします。
※.「templates: [・・・]」の複数追加するとテンプレート名のプルダウンメニューに表示されるようになります。

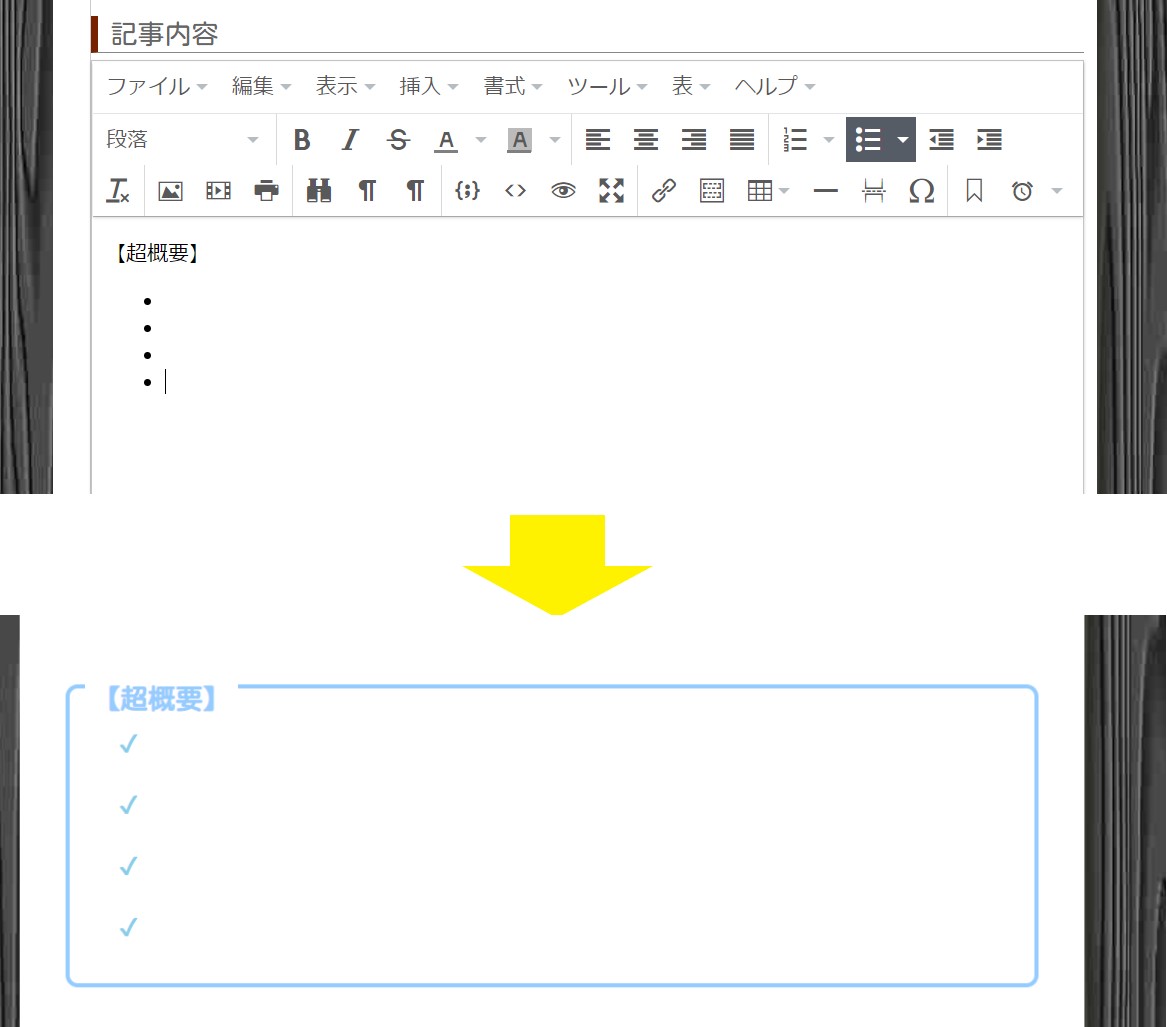
ちゃんとテンプレートの内容が記事に反映されました。
これで、記事の作成をより効率化することができます!!



