【ブログ運営】ブログにアイキャッチ画像を掲載できるように改修しました!

-
カテゴリ:
- ブログ運営
自作しているこのブログですが、今までアイキャッチ画像を表示することができず華やかさに欠けていました。
WordPressだったら当たり前のように標準装備してる機能なので、ブログを2年続けているのにアイキャッチ画像が無いなんて少し恥ずかしいです。
そこでやっと重たい腰を上げてブログにアイキャッチ画像を差し込めるように改修しました!!
公開用画面と管理用画面
自分のブログは、記事を公開するためのサイトと記事を編集するための管理用サイトの2種類を作成しています。Webシステムを2つ別々に構築して、データは共有しているイメージです。
アイキャッチ画像の改修をする前に、現状の画面がどうなっているのかご紹介します。
公開用画面
公開用の画面は今まさに皆さんがご覧になっているブログのことです。
・一覧画面

・記事詳細画面

機能としては、記事の「一覧表示機能」と「検索機能」、「記事詳細の表示機能」くらいでシンプルな構成になっています。
管理用画面
管理画面は公開画面に比べ、多くの機能が必要になります。実際サイトを構築する際は公開画面の10倍くらいの労力がかかりました。
・TOP画面

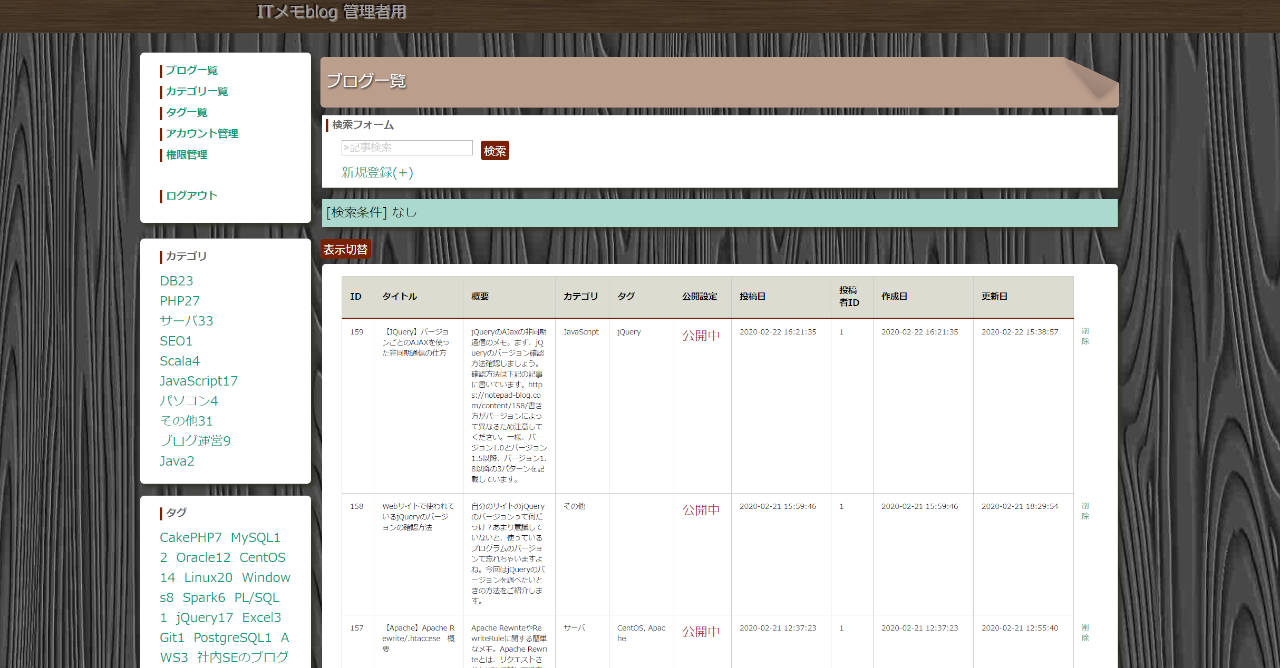
・記事管理画面

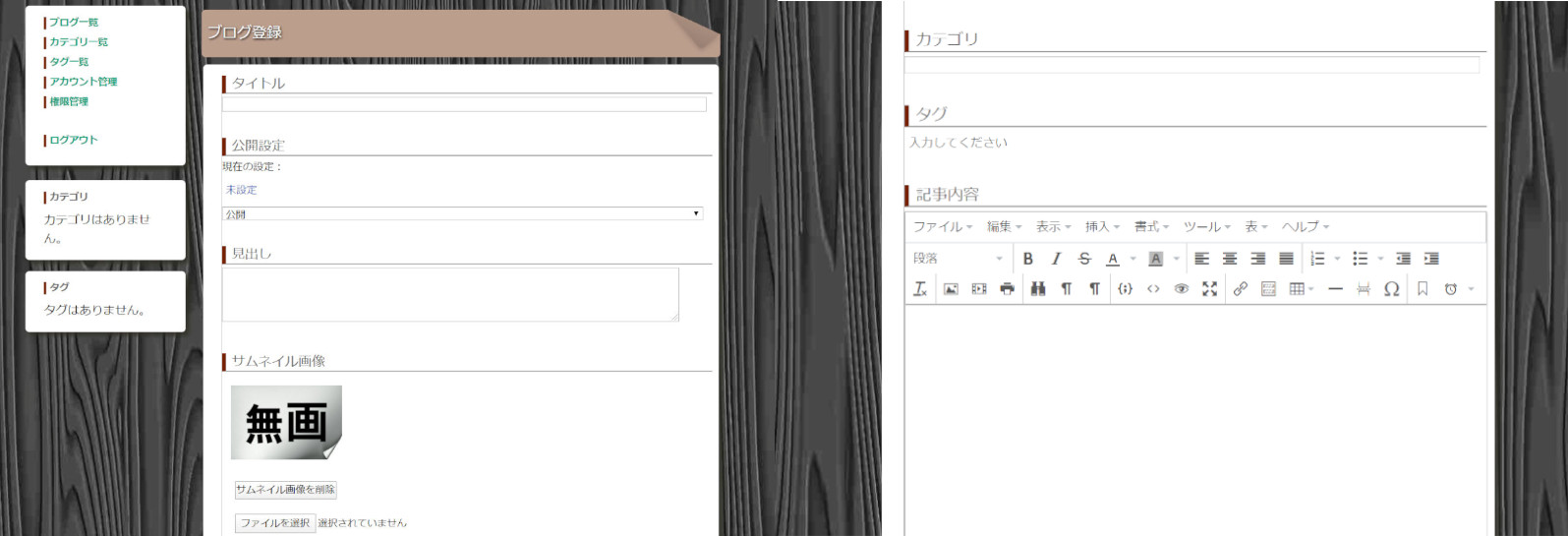
・記事作成画面

記事作成画面では、公開/非公開の設定や見出しの内容。サムネイルの設定、カテゴリ/タグの設定、記事入力が可能です。
タグは複数を設定可能です。かなり自信作です。(`・∀・´)エッヘン!!
また、記事を入力際はwysiwygエディタを組み込んで、かなりリッチな入力をできるようにしています。
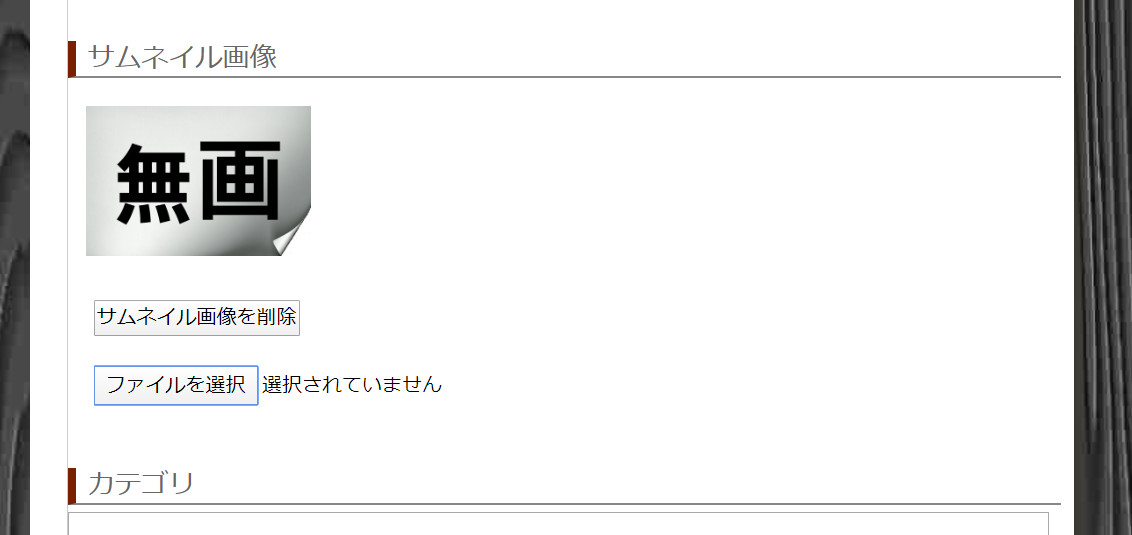
現時点ではサムネイルが画像しか差し込めず、アイキャッチ画像を設定できません。

今回の改修では、サムネイル画像に設定したものがそのままアイキャッチ画像としても表示されるように改修します。
さらに画像の差し込みを簡略化するために、テキストボックスをクリックすることでKPFinderを起ち上げれるようにしたいと思います。
アイキャッチ画像改修案件に着手!
まず、管理用画面で記事修正画面でアイキャッチ画像を差し込めるようにします。
JQuery
<script>
/* アイキャッチ画像アップロードテキスト */
$('.eyecatch').click(function(){
window.KCFinder = {
callBack: function(url) {
url = url.match(/\/image\/.*/);
$('.eyecatch').val(url);
$('#thumbnail').attr('src', url);
window.KCFinder = null;
}
};
window.open("/js/browse.php?opener=tinymce4&type=image&dir=<?php h($app['img-dir']); ?>", 'kcfinder_textbox',
'status=0, toolbar=0, location=0, menubar=0, directories=0, resizable=1, scrollbars=0, width=800, height=600'
);
});
});
</script>
テンプレート
<input type="text" id="eyecatch" class="eyecatch" name="eyecatch" style="width:400px;" placeholder="画像を選択してください。"/>
次に、公開用画面の記事詳細画面に対して、管理画面で設定したアイキャッチ画像を表示できるように改修いします。
テンプレート
<!-- 記事タイトル -->
<div class="tiltle">
<h1><?php h($data['title']); ?></h1>
</div><!-- title -->
<!-- ↓↓下記を追記↓↓ -->
<!-- アイキャッチ画像 -->
<div id="eyecatch">
<img src="<?php h($data['image']);?>" style="padding: 2px 0px;">
</div><!-- eyecatch -->
改修が完了しました、出来上がりはこんな感じです。
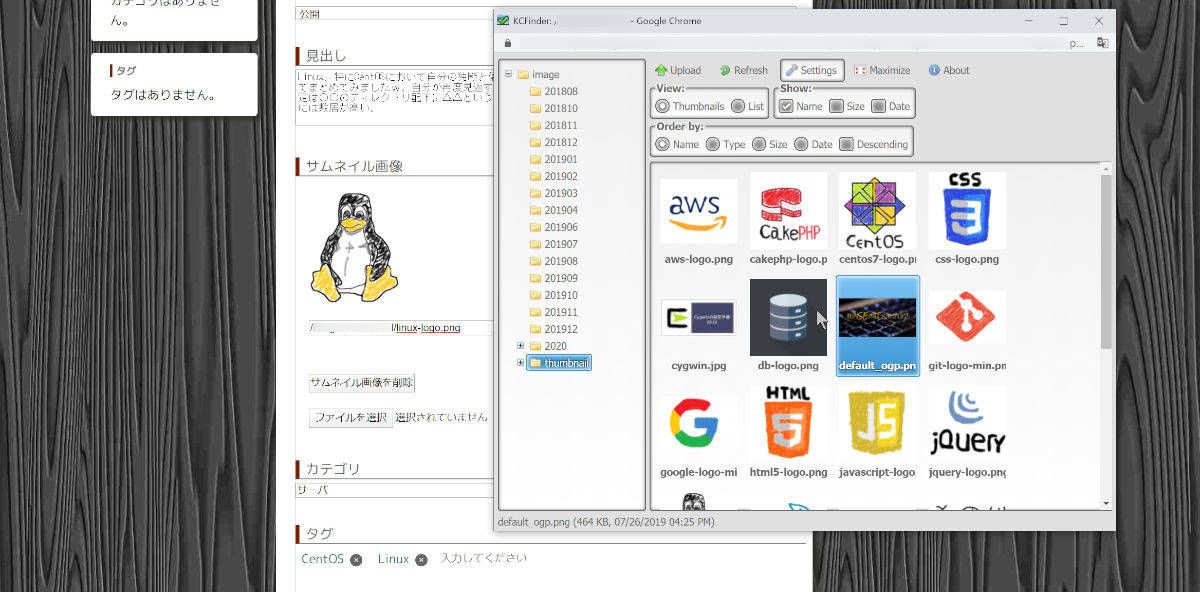
テキストボックスをクリック。

KCFinderが起ち上がる。

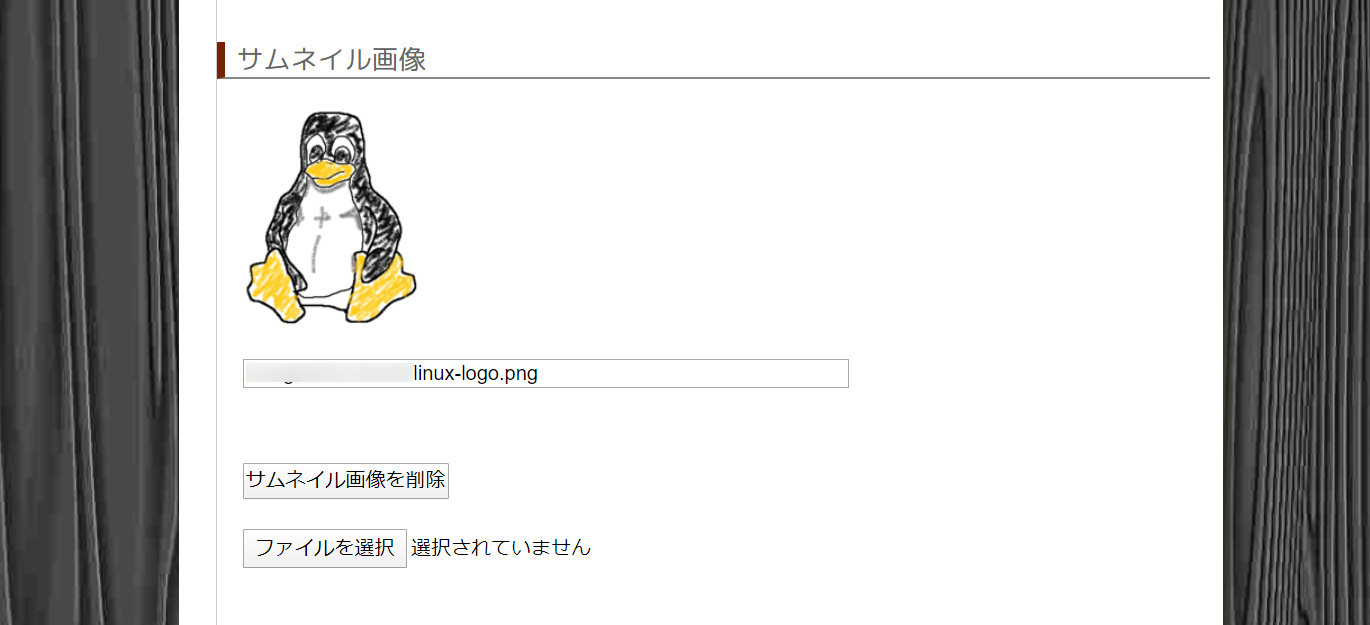
アイキャッチ画像にしたい画像を選択すれば完了。
よっし!上手いこと記事にアイキャッチ画像が設定できました。
・管理用画面

・公開用画面

まとめ
今回自分のブログに対してアイキャッチ画像を差し込めるよう改修をしてみました。
結構思い通りなものができて満足しています。
しかし、いまから約200近くある記事に対してアイキャッチ画像を作成して差し込まないといけません。(;><)
まあ、マイペースで少しずつ設定していこうと思います。
以上です。



