Windows10にWordPressのテスト環境を構築する

-
カテゴリ:
- ブログ運営
-
タグ:
- #WordPress
最近、というか半年前くらいからWordPressの勉強をしています。
このブログはPHPを使ってガリガリ作ってるけど、WordPressは触ったことが無かったし少し気になっていたので勉強することにしました。
中身を解析して良い部分は参考にできたらと思っています。
今回は自分の手持ちのローカルPC(Windows10)にwordpressのテスト環境を構築する手順書を紹介します。
WordPressに必要なもの
まず、wordpressを動かせる環境を作るには最低でも以下のものを準備する必要があります。
- Webサーバ
- PHP(プログラミング言語)
- データベース
これらをWindows環境で手っ取り早く用意する際に便利なのが、XAMPPとMAMPです。
これはWebシステムを構築する際に必要なものが一つパッケージされたツールで、各アプリケーションの頭文字をつなぎ合わせて、 XAMPPやMAMP と呼ばれています。
・XAMPPの場合
X・・・クロスプラットフォーム(windowsやmacなどのOS)
A・・・Apache(Webサーバ)
M・・・MariaDB(データベース)
P・・・PHP(プログラミング言語)
P・・・Perl(プログラミング言語)
・MAMPの場合
M・・・ Macintosh(macOS)
A・・・Apache(Webサーバ)
M・・・MySQL(データベース)
P・・・PHP(プログラミング言語)
最近ではWindows版のMAMPも登場し、どちらもWindowsやMACの両方で利用することできるようになりました。
今回は自分でも日頃から良く使っているXAMPPを利用してwordpressの環境を構築したいと思います。
各バージョン情報は以下の通りです。
- OS: Windows10 home
- XAMPP:ver7.3.0
コントロールパネル:ver3.2.2 - Apache:ver2.4.37
- MySQL:ver10.1.37-MariaDB
- PHP:ver7.3.0
/** 各アプリバージョン確認 **/
c:\xampp\apache\bin>httpd -v
c:\xampp\php>php -v
c:\xampp\mysql\bin>mysqld --version
XAMPPのインストール、設定
1-1 XAMPPのダウンロード
https://www.apachefriends.org/jp/index.htmlにアクセスし、windows版のXamppのインストーラーをダウンロードしてください。

1-2 XAMPPのインストール
ダウンロードした「xampp-win32-7.3.0-0-VC15-installer.exe」を立ち上げて下さい。
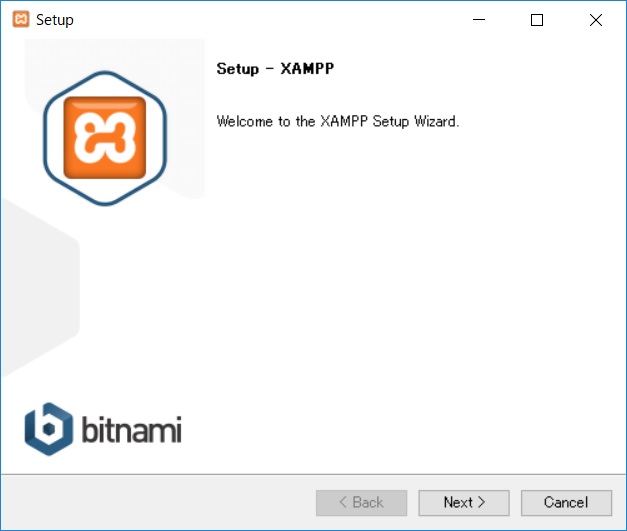
インストーラーが起動すると以下のポップアップが表示されますので「Next」をクリックしてください。

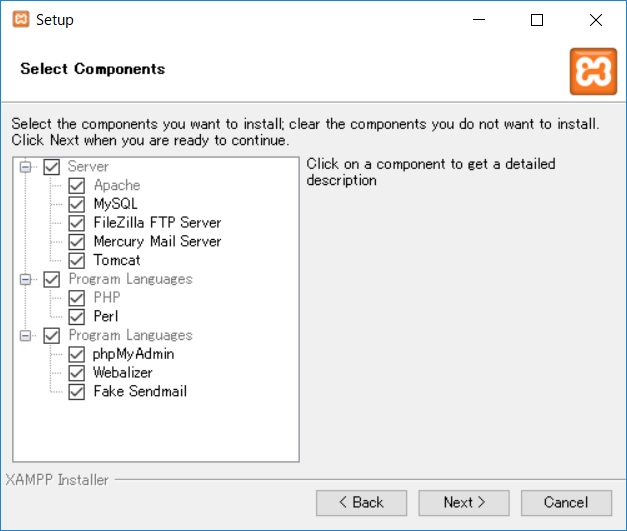
インストールするアプリケーションを選択します。とりあえず何も変更せずに「Next」をクリック。

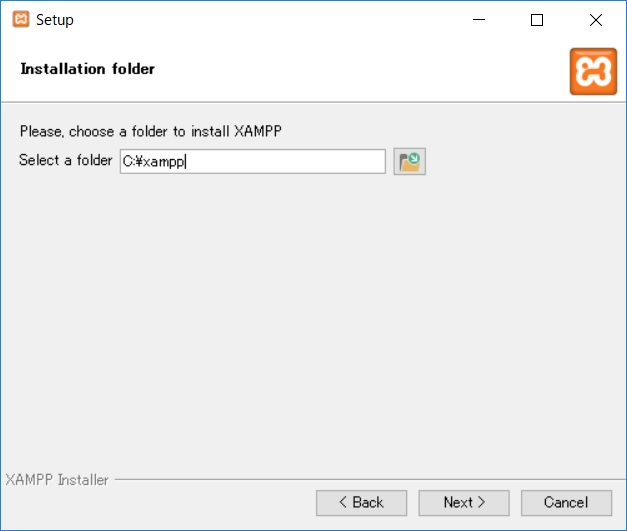
XAMPPのダウンロード先を指定します。何も変更せずにそのまま「Next」をクリックしてください。

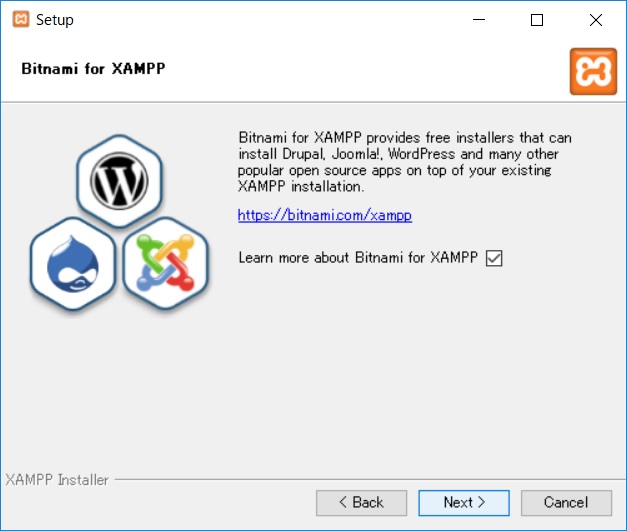
再度「Next」をクリックしてください。

ダウンロードが開始されます。
※もしすでにXAMPPが入っている場合は、別のダイアログが表示されるかもしれませんが、「OK」をクリックしてください。

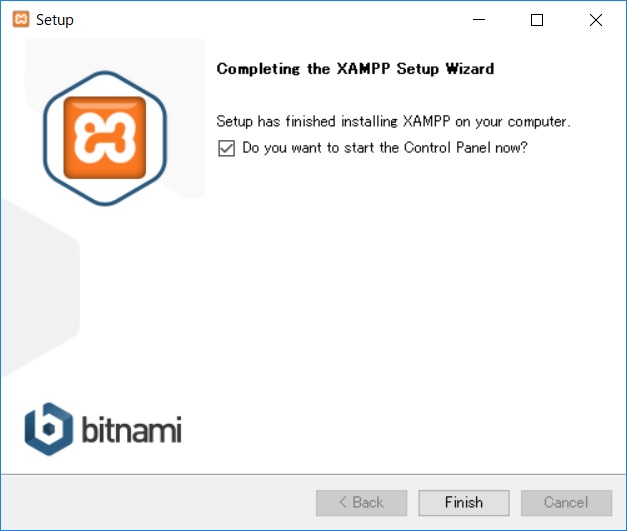
ダウンロードが完了しましたら、「Finish」をクリックしてください。

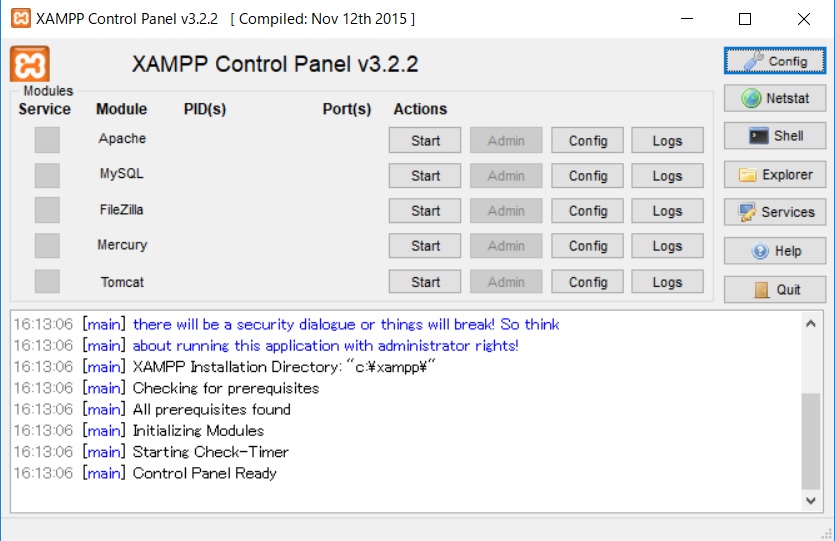
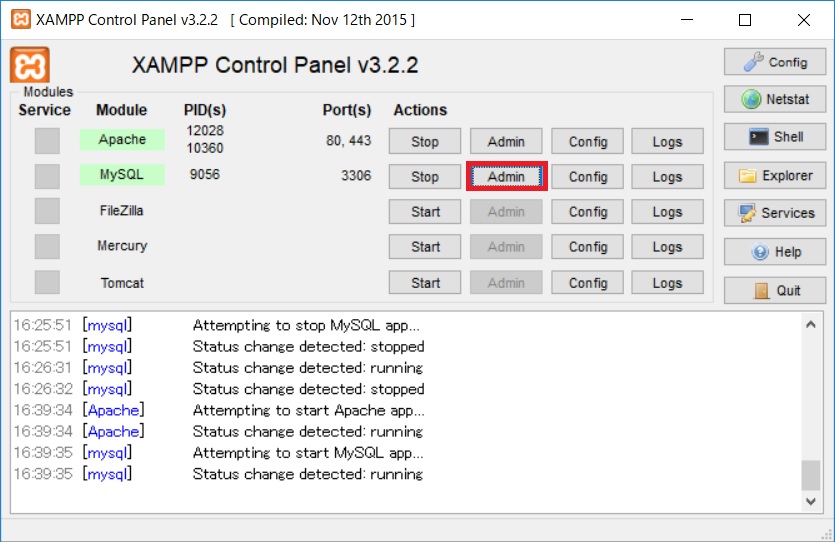
[補足]:ダウンロード完了後、XAMPPのコントロールパネルが立ち上がるかと思います。
これはXAMPPを使う際に操作する画面で、各ツール(ApacheやMySQLなど)を起動したり停止することが可能です。

続いてwordpressをインストールします。
WordPressのインストール
2-1 wordpressのダウンロード
日本語版のwordpressのサイト(https://ja.wordpress.org/)にアクセスし、右上の「WordPressを入手」ボタンをクリックしてください。

ダウンロード画面から「WordPress 5.0.2をダウンロード」をクリックすると、ダウンロードが開始されます。

2-2 wordpressのインストール
ダウンロードした「wordpress-5.0.2-ja.zip」を解凍してください。
解凍された「wordpress」フォルダを丸ごと「C:\xampp\htdocs」に移動させてください。
2-3 wordpressの挙動確認
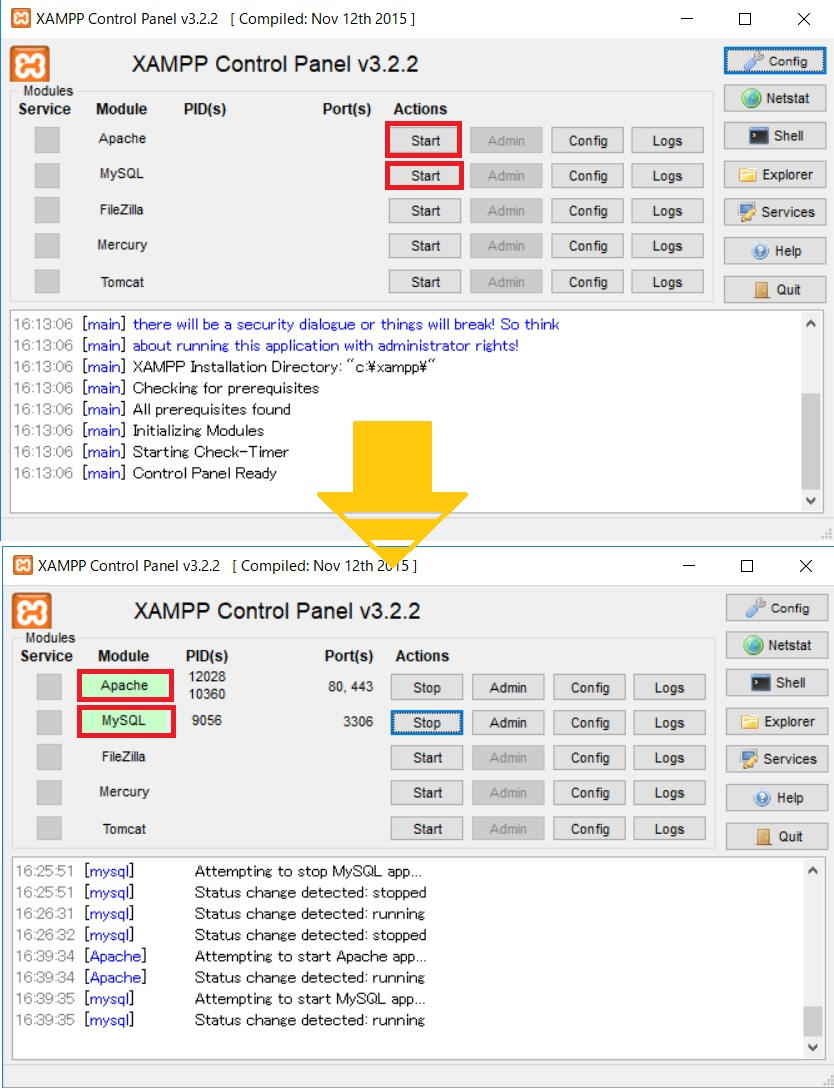
XAMPPのコントロールパネルを立ち上げ、「Apache」と「MySQL」の「Start」ボタンをクリックして下さい。
※正常に起動すると、アプリケーションの配色が緑色に変わります。

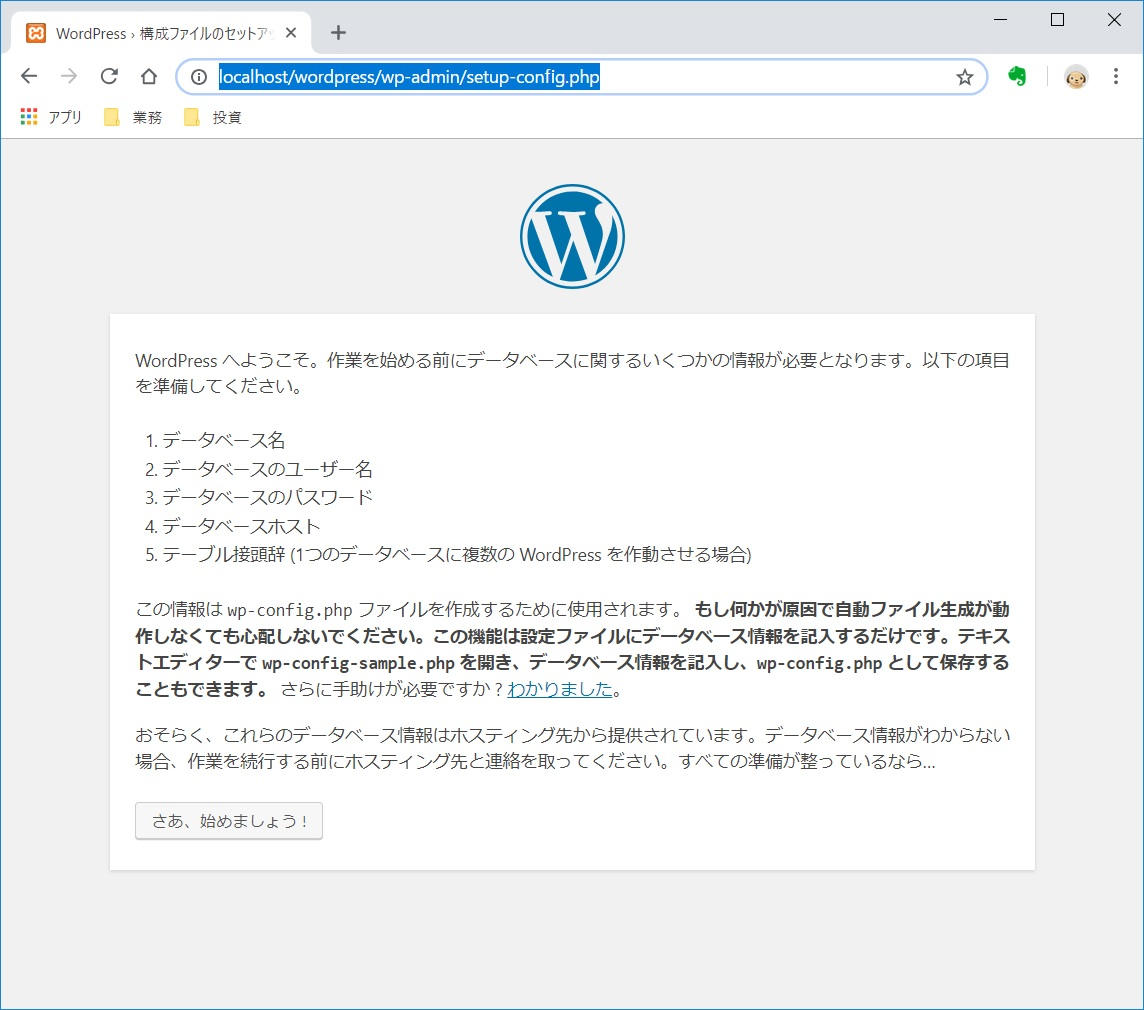
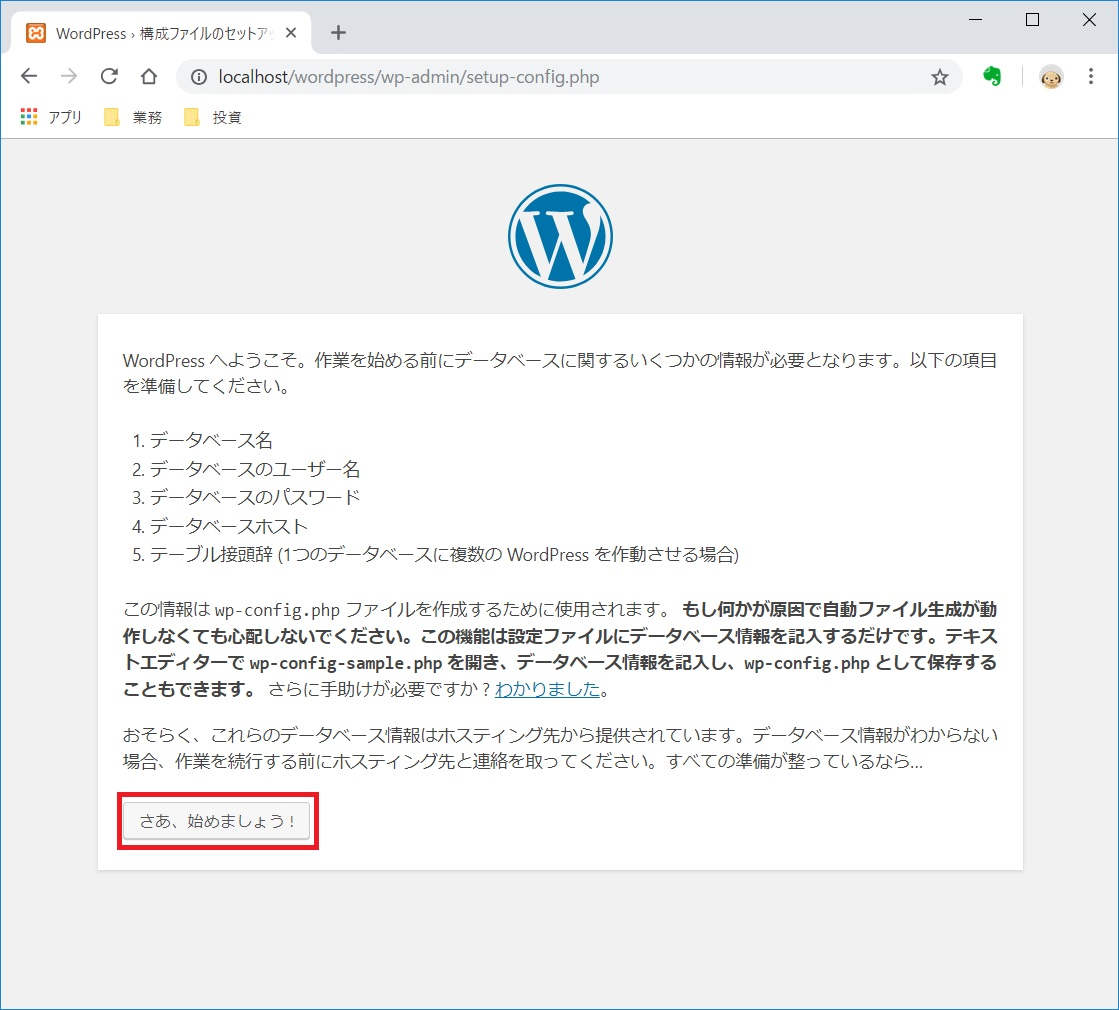
ブラウザからURLを「http://localhost/wordpress/」と入力して、以下の画面が表示されたら成功です。

次に、wordpressの設定に入ります。
WordPressの設定
3-1 データベースの作成
WordPressの設定をするためには、事前にデータベースを作成しておく必要があります。
XAMPPのコントロールパネルより、MysQL欄の「Admin」ボタンをクリックしてください。

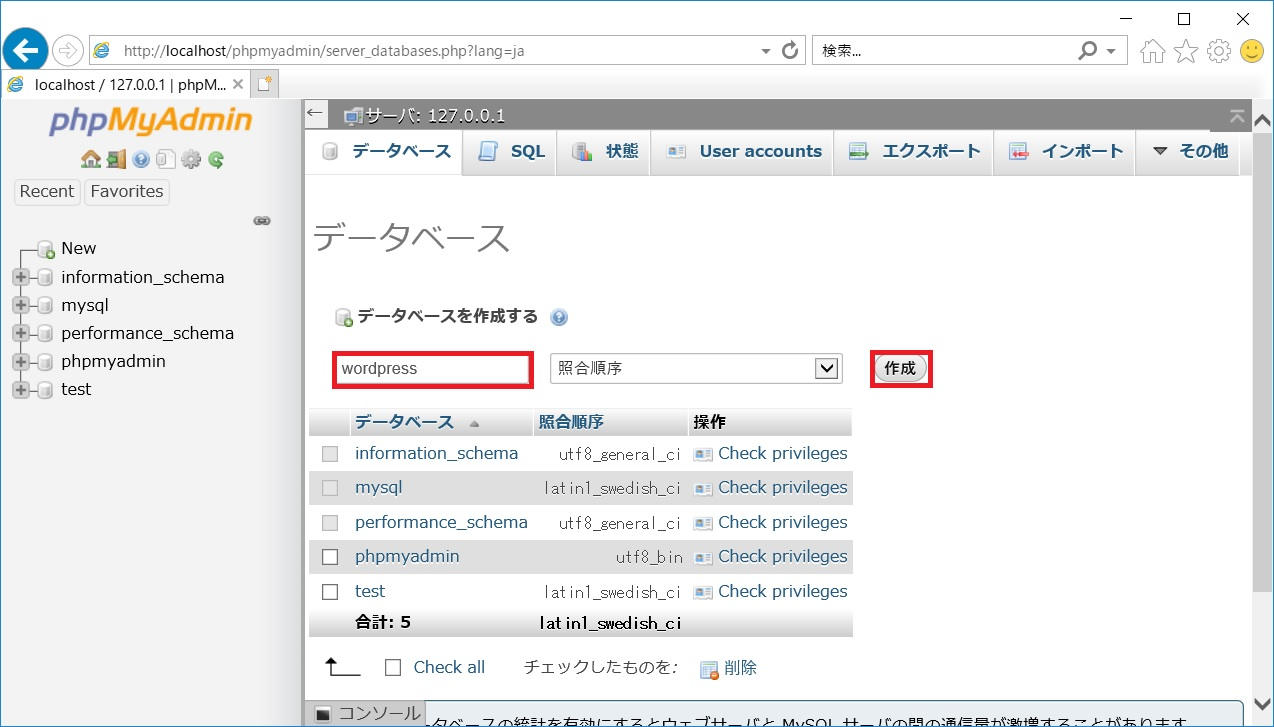
そうすると、ブラウザが立ち上がり、「phpMyAdmin」が起動するかと思います。
これはデータベースの操作をブラウザを通して行うことができるアプリケーションです。
上部の「データベース」タブをクリックし、データベース名に「wordpress」、プルダウンメニューを「照合順序」を選択して、「作成」ボタンをクリックしてください。

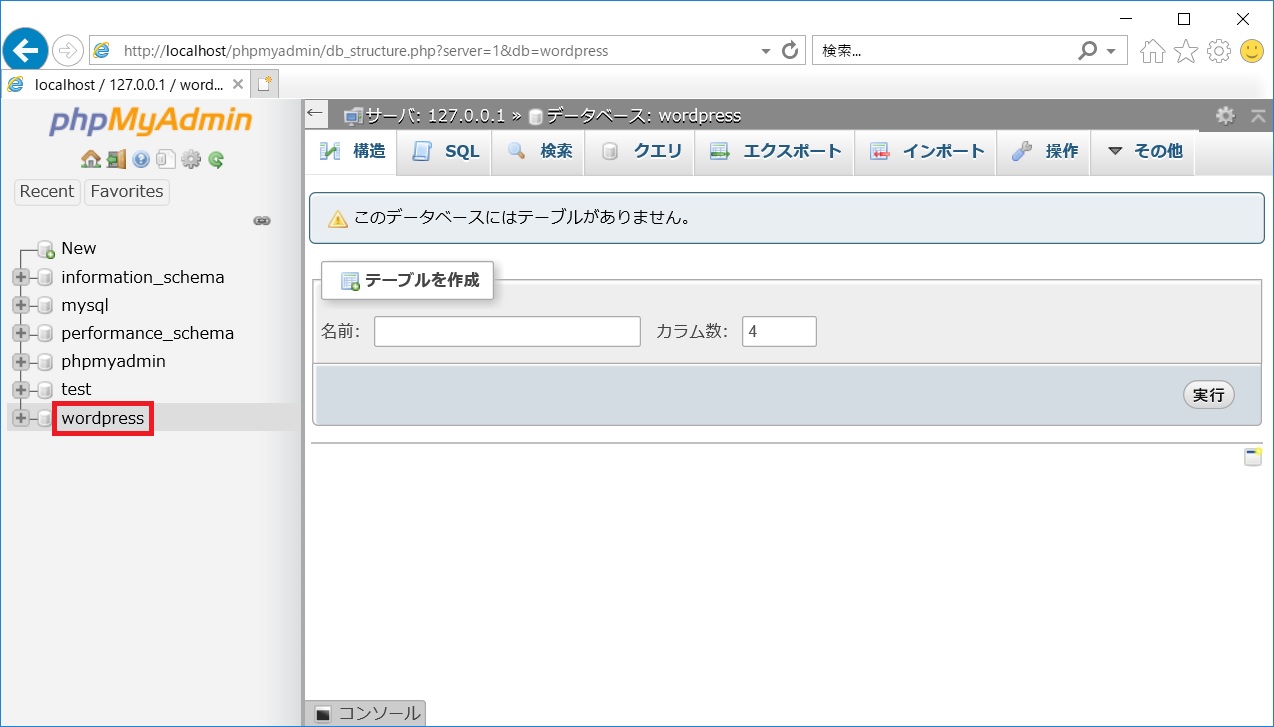
左のサイドメニューに「wordpress」が表示されたら、データベースの作成は成功です。

3-2 wordpressの設定ファイルを作成
上記で立ち上げたwordpressの初期画面から「さあ、始めましょう!」のボタンをクリックしてください。

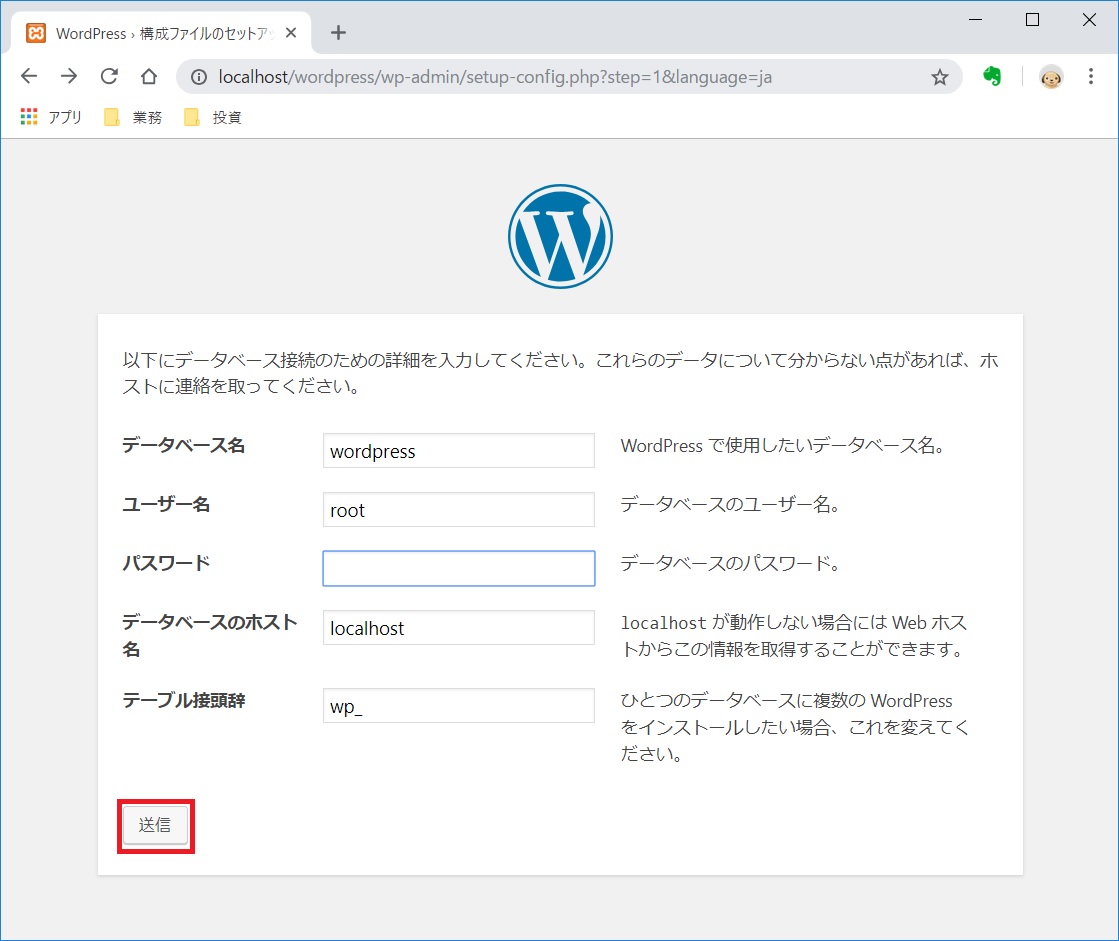
データベース名、ユーザ名、パスワード、データベースのホスト名、テーブルの接頭辞を設定します。
好きな内容を登録してOKですが、とりあえず下記のように設定しました。
データベース名 「wordpress」
ユーザ名 「root」
パスワード 「[空欄]」
データベースのホスト名 「localhost」
テーブルの接頭辞 「wp_」

入力後、「送信」ボタンをクリックしてください。
[補足]:下記エラー画面が表示される場合
これは、データベースの登録が行えてないか、データベースが起動してない場合に発生します。
データベースの状態を確認後、再度トライしてみてください。
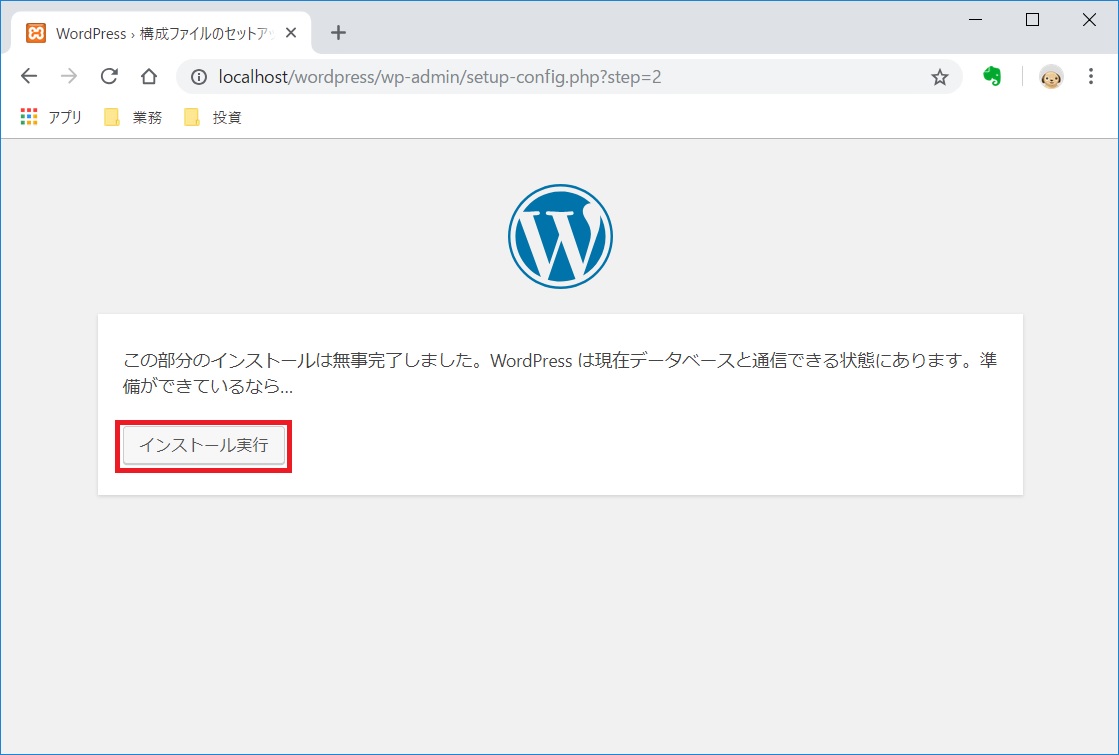
設定値に不備がない場合は下記画面が表示されるので、「インストール実行」ボタンをクリックしてください。

正常に完了すると、「C:\xampp\htdocs\wordpress」内に「wp-config.php」が作成されているかと思います。
内容は以下の通りです。
<?php
/**
* WordPress の基本設定
*
* このファイルは、インストール時に wp-config.php 作成ウィザードが利用します。
* ウィザードを介さずにこのファイルを "wp-config.php" という名前でコピーして
* 直接編集して値を入力してもかまいません。
*
* このファイルは、以下の設定を含みます。
*
* * MySQL 設定
* * 秘密鍵
* * データベーステーブル接頭辞
* * ABSPATH
*
* @link http://wpdocs.osdn.jp/wp-config.php_****************************
*
* @package WordPress
*/
// 注意:
// Windows の "メモ帳" でこのファイルを編集しないでください !
// 問題なく使えるテキストエディタ
// (http://wpdocs.osdn.jp/**************************** 参照)
// を使用し、必ず UTF-8 の BOM なし (UTF-8N) で保存してください。
// ** MySQL 設定 - この情報はホスティング先から入手してください。 ** //
/** WordPress のためのデータベース名 */
define('DB_NAME', 'wordpress');
/** MySQL データベースのユーザー名 */
define('DB_USER', 'root');
/** MySQL データベースのパスワード */
define('DB_PASSWORD', '');
/** MySQL のホスト名 */
define('DB_HOST', 'localhost');
/** データベースのテーブルを作成する際のデータベースの文字セット */
define('DB_CHARSET', 'utf8mb4');
/** データベースの照合順序 (ほとんどの場合変更する必要はありません) */
define('DB_COLLATE', '');
/**#@+
* 認証用ユニークキー
*
* それぞれを異なるユニーク (一意) な文字列に変更してください。
* {@link https://api.wordpress.org/secret-key/1.1/salt/ WordPress.org の秘密鍵サービス} で自動生成することもできます。
* 後でいつでも変更して、既存のすべての cookie を無効にできます。これにより、すべてのユーザーを強制的に再ログインさせることになります。
*
* @since 2.6.0
*/
define('AUTH_KEY', '****************************');
define('SECURE_AUTH_KEY', '****************************');
define('LOGGED_IN_KEY', '****************************');
define('NONCE_KEY', '****************************');
define('AUTH_SALT', '****************************');
define('SECURE_AUTH_SALT', '****************************');
define('LOGGED_IN_SALT', '****************************');
define('NONCE_SALT', '****************************');
/**#@-*/
/**
* WordPress データベーステーブルの接頭辞
*
* それぞれにユニーク (一意) な接頭辞を与えることで一つのデータベースに複数の WordPress を
* インストールすることができます。半角英数字と下線のみを使用してください。
*/
$table_prefix = 'wp_';
/**
* 開発者へ: WordPress デバッグモード
*
* この値を true にすると、開発中に注意 (notice) を表示します。
* テーマおよびプラグインの開発者には、その開発環境においてこの WP_DEBUG を使用することを強く推奨します。
*
* その他のデバッグに利用できる定数については Codex をご覧ください。
*
* @link http://wpdocs.osdn.jp/WordPress****************************
*/
define('WP_DEBUG', false);
/* 編集が必要なのはここまでです ! WordPress でブログをお楽しみください。 */
/** Absolute path to the WordPress directory. */
if ( !defined('ABSPATH') )
define('ABSPATH', dirname(__FILE__) . '/');
/** Sets up WordPress vars and included files. */
require_once(ABSPATH . 'wp-settings.php');
3-3 wordpressのサイト情報を設定
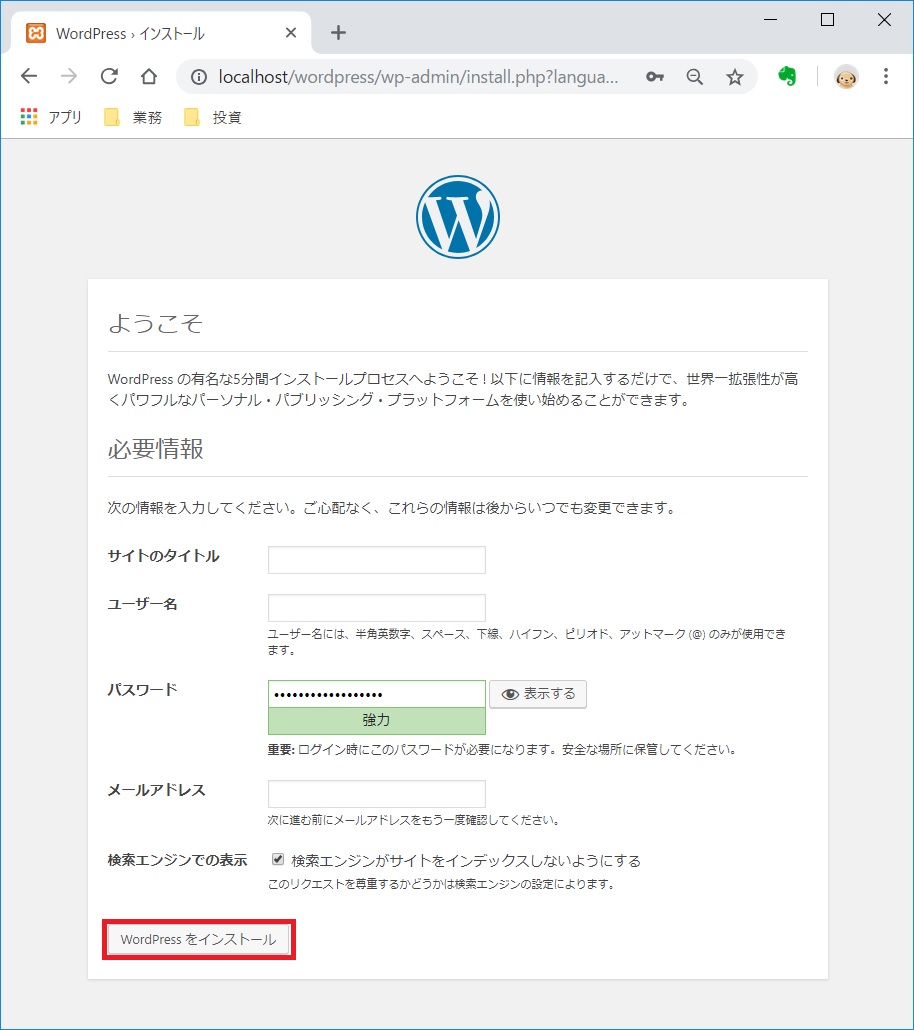
3-2の続きで、下記画面より任意のサイトタイトル、ユーザ名、パスワード、メールアドレスを入力してください。
最後に「WordPressをインストール」ボタンをクリックしてください。
※テスト環境では検索エンジンに表示されるのは望ましくないので、「検索エンジンの表示」にチェックを入れてください!

登録が完了すると以下の画面が表示されます。
これにより、パッと見た感じ以下のフォルダが作成されている感じ?!
「C:\xampp\htdocs\wordpress\wp-content\upgrade」
「C:\xampp\htdocs\wordpress\wp-content\uploads」
「C:\xampp\htdocs\wordpress\.htaccess」
「C:\xampp\htdocs\wordpress\wp-admin\freedoms.php」
設定手順は以上となります!



