Chrome、Operaでアドオンを使わず画面全体のキャプチャを取る方法

-
カテゴリ:
- その他
良く仕事でWebシステムの単体テストをする際、エビデンスを取るために画面キャプチャを残すことをしますが、画面が縦長の場合はキャプチャを取るのが大変で時間がかかります。
画面に収まる範囲でプリントスクリーンを撮り張り付けるを繰り返し、最後に断片的にとった画像をくっつけてととても地道な作業をしてます。
そんなとき最新のChromブラウザなら、アドオンなど使わずに画面全体のキャプチャを取ることができるので非常に便利だし、単体テストをする身としてはとてもありがいです。・。゚(゚^ω^゚)。゚・
Chrome、Operaで画面全体のキャプチャを取る方法
Operaは裏側がChromeで出来てますので、キャプチャを取る方法もChromeと同じ方法でできます。
1、デベロッパーツールを起動
[Ctrl] + [F12]を押すことでChromeのデベロッパーツールを開くことができます。
下記図のように右側や下側に専用の画面が表示されるかと思います。
2、デバイスツールへ遷移
デベロッパーツールの左上にある「 」のマークをクリックしてください。
」のマークをクリックしてください。
するとデバイスツールが開くかと思います。この画面では解像度の違う画面デザインの確認やモバイル用画面の確認をするためのツールです。
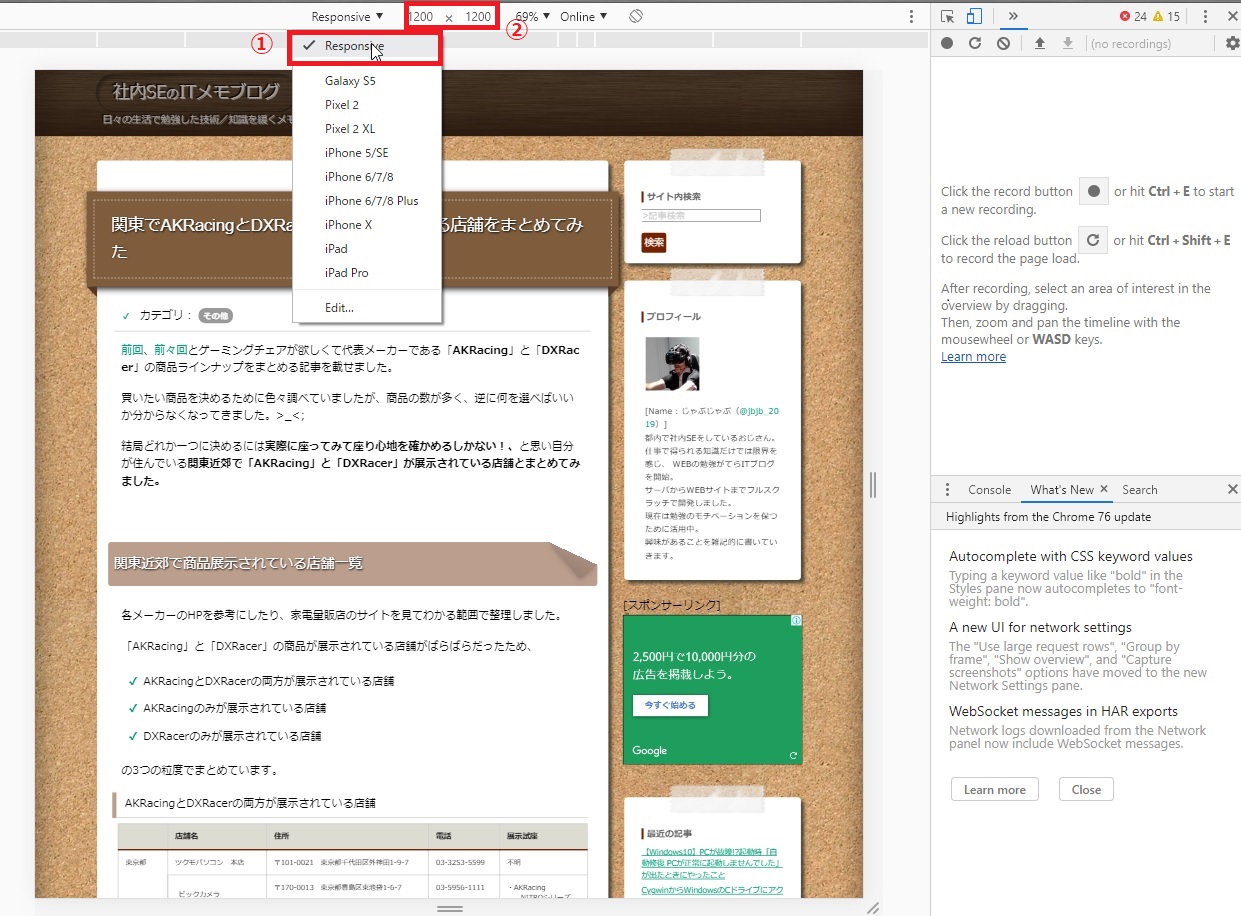
とりあえずPC用画面のキャプチャを取る際は、左上のプルダウンメニューから「Resposive」を選択し、縦横の画面幅が開いているページに収まる値に変更してください。
3、フルスクリーンキャプチャを取る
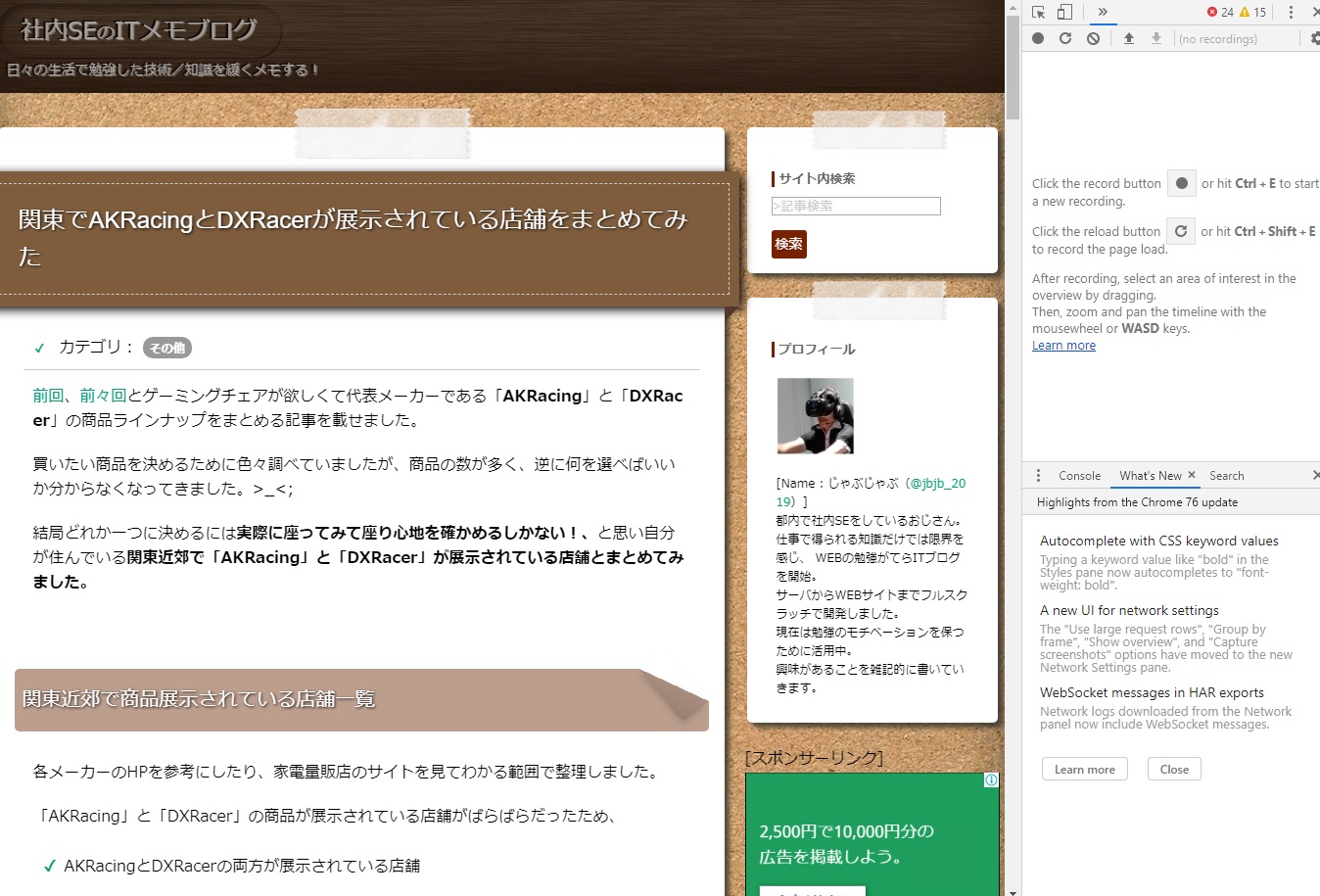
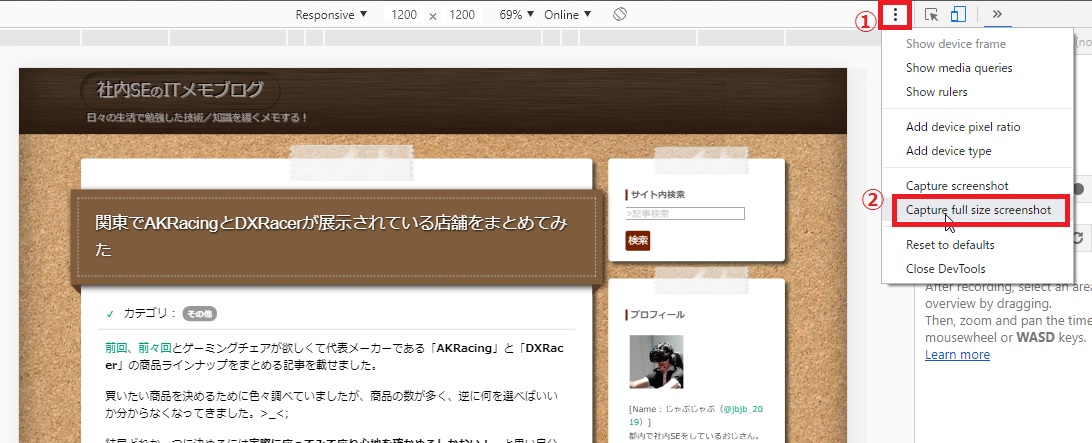
次に右側にある「 」のマークをクリックし、メニューの中から「Capture full size screenshot」をクリックします。
」のマークをクリックし、メニューの中から「Capture full size screenshot」をクリックします。

するとPNG画像として画面キャプチャが作成され、保存場所を聞かれるので適当な場所に保存すれば完了です。
Operaでもほぼほぼ同じ方法でキャプチャできます。
[補足]ショートカットを使ってキャプチャをとる
ショートカットコマンドを使うと上記手順を2と3を省略できるのでとても楽になります。
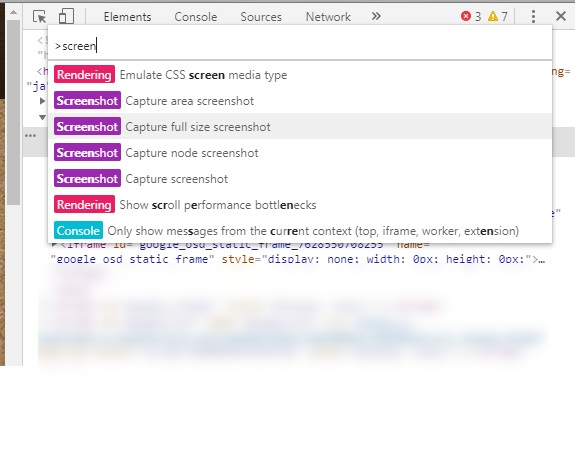
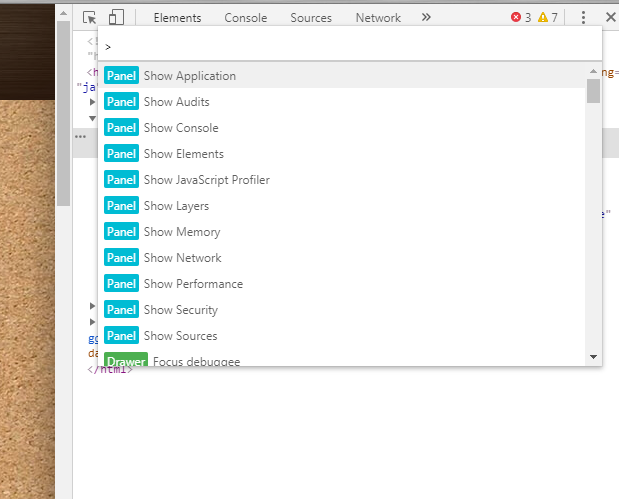
[Shift]+[Ctrl]+[P]を入力すると下図のようにデベロッパーツール上にコマンドラインが表示されます。
そこに「screeen」と打ち込んでみてください。
キャプチャ系操作が一覧で表示されるので、「Cpature full size screenshot」で画面全体のスクリーンショットを取ることができます。