【javascript】孫ウィンドウから親ウィンドウや子ウィンドウにデータを渡す方法

-
カテゴリ:
- JavaScript
前回「[javascript] 親ウィンドウから子ウィンドウデータを受け渡す方法(open、opener)」という記事で、親ウィンドウと子ウィンドウ間でのデータの渡し方について書きました。
今回は孫ウィンドウから子や親のウィンドウへのデータ連携について調べたのでここにメモしておきます。
孫ウィンドウとは子ウィンドウからさらに別ウィンドウ開いた対象のこと。
親ウィンドウ→子ウィンドウ→孫ウィンドウという感じで別ウィンドウを開いていく感じです。
孫ウィンドウから親と子のウィンドウを扱うには以下の方法で可能です。
孫から親ウィンドウの操作:
window.opener.document.getElementById(要素のID名)孫から子ウィンドウの操作:
window.opener.opener.document.getElementById(要素のID名)
サンプルソース
parent_window.html (親ウィンドウ)
<meta http-equiv="content-type" charset="utf-8">
<script type="text/javascript">
<!--
function openWindow1(url, name) {
window.open(url, name, 'width=400,height=300');
}
-->
</script>
<form name="parent_window">
<b>メインウィンドウ</b>
<p>氏名:<span id="pr_name"></span></p>
<p>年齢:<span id="pr_age"></span></p>
<p><a href="javascript:void(0);" onclick="openWindow1('child_window.html', 'child_window1')">子ウィンドウを開く</a></p>
</form>親ウィンドウのソースは単純にjavascriptで子ウィンドウを開くだけのものです。
child_window.html (子ウィンドウ)
<meta http-equiv="content-type" charset="utf-8">
<script type="text/javascript">
<!--
function openGrandChildWindow(url, name) {
window.open(url, name, 'width=400,height=300');
}
-->
</script>
<b>子ウィンドウ</b>
<p>氏名:<input type="text" id="chl_name"></p>
<p>年齢:<input type="text" id="chl_age"></p>
<p><a href="javascript:void(0);" onclick="openGrandChildWindow('grandchild_window.html', 'grandchild_window')">孫ウィンドウを開く</a></p>子ウィンドウのソースも親ウィンドウのものと同様に、孫ウィンドウを開くだけのソースになっています。
grandchild_window.html (孫ウィンドウ)
<meta http-equiv="content-type" charset="utf-8">
<script type="text/javascript">
<!--
function sendParent() {
// 親ウィンドウの存在チェック
if(!window.opener.opener || window.opener.opener.closed){
window.alert('親ウィンドウがありません。');
return false;
}
// 孫ウィンドから親ウィンドウへ値を渡す
window.opener.opener.document.getElementById("pr_name").innerHTML = document.getElementById("gr_name").value;
window.opener.opener.document.getElementById("pr_age").innerHTML = document.getElementById("gr_age").value;
}
function sendChild() {
// 子ウィンドウの存在チェック
if(!window.opener || window.opener.closed){
window.alert('子ウィンドウがありません。');
return false;
}
// 孫ウィンドから子ウィンドウへ値を渡す
window.opener.document.getElementById("chl_name").value= document.getElementById("gr_name").value;
window.opener.document.getElementById("chl_age").value = document.getElementById("gr_age").value;
}
-->
</script>
<b>孫ウィンドウ</b>
<p>氏名:<input type="text" id="gr_name"></p>
<p>年齢:<input type="text" id="gr_age"></p>
<p><a href="javascript:void(0);" onclick="sendParent()">親ウィンドウにデータを送る</a></p>
<p><a href="javascript:void(0);" onclick="sendChild()">子ウィンドウにデータを送る</a></p>孫ウィンドウのサンプルソースでは、親ウィンドウと子ウィンドウのそれぞれに対してデータを連携できるようにしています。
5行目のsendParent()で親へのデータ転送、16行目のsendChild()が子へのデータ転送の関数になっています。
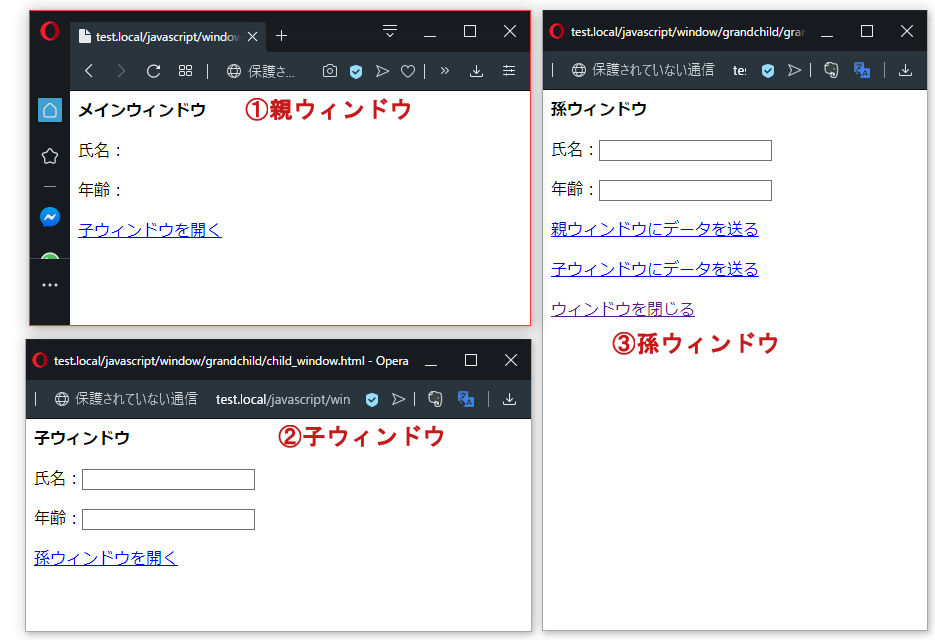
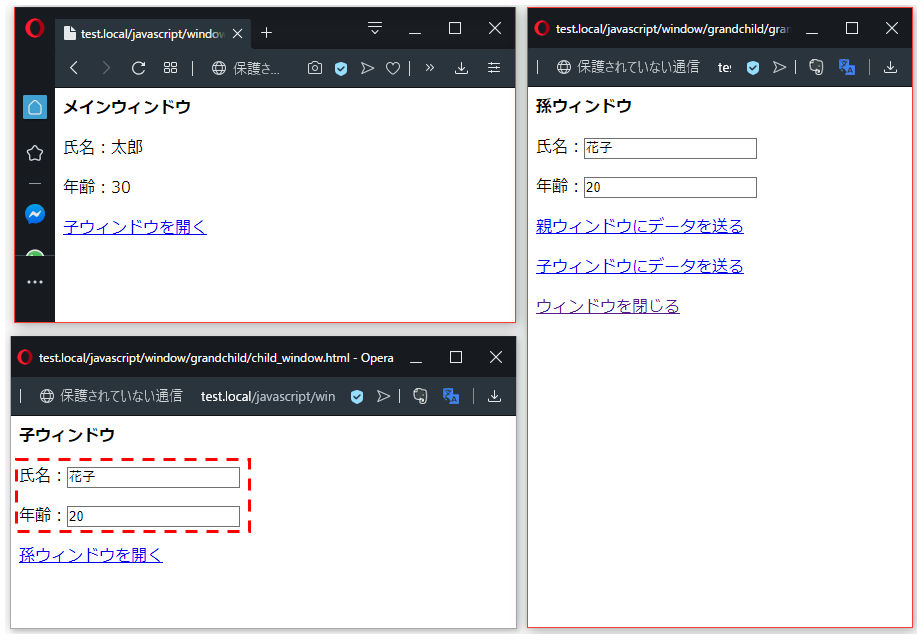
動作検証
下図は親ウィンドウから立ち上げ、子ウィンドウ→孫ウィンドウへと開いていった直後のものです。

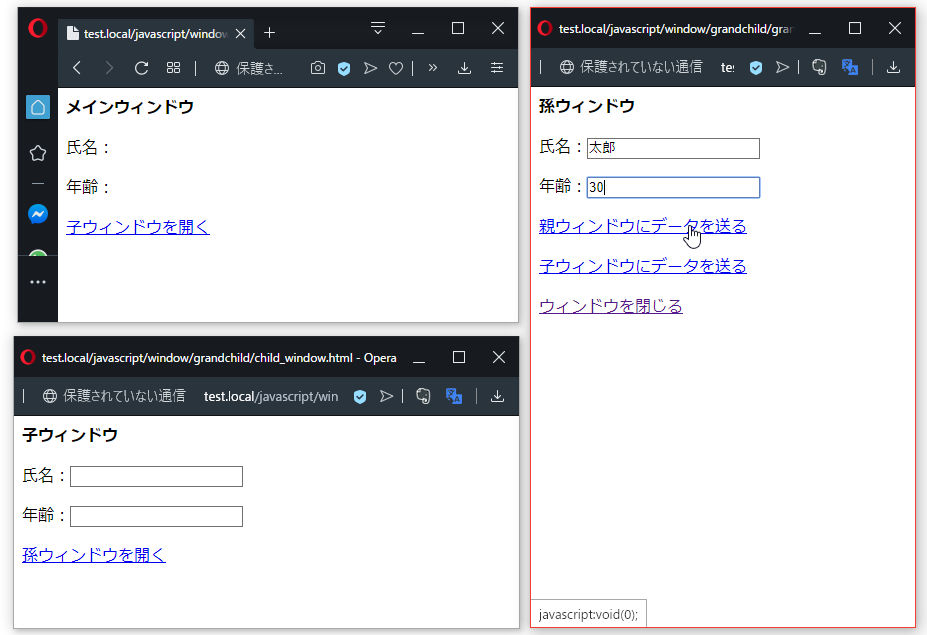
孫ウィンドウのテキストボックスに名前と年齢を入力し「親ウィンドウにデータを送る」のリンクをクリックします。

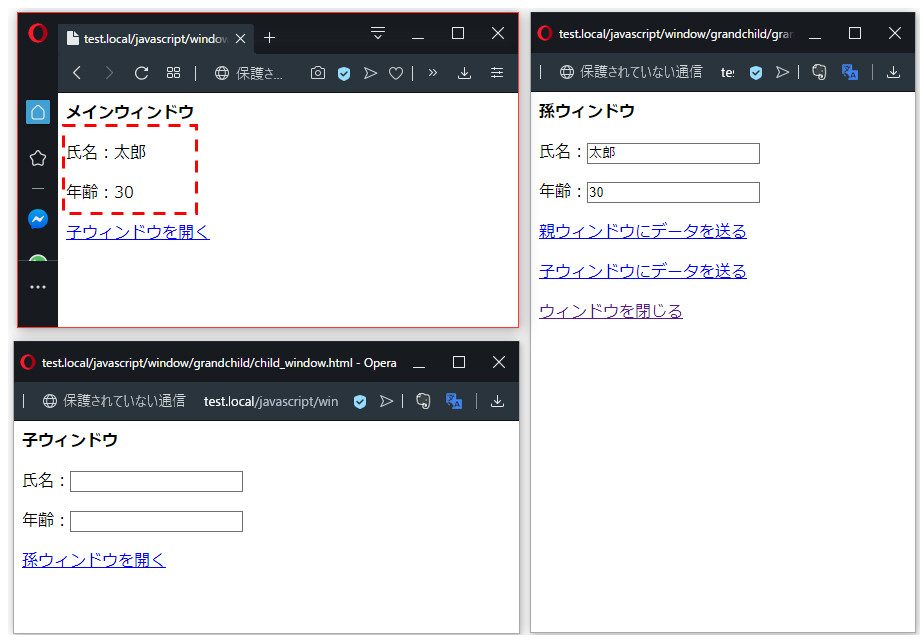
孫ウィンドウに入力した内容がちゃんと親ウィンドウに反映されました!!

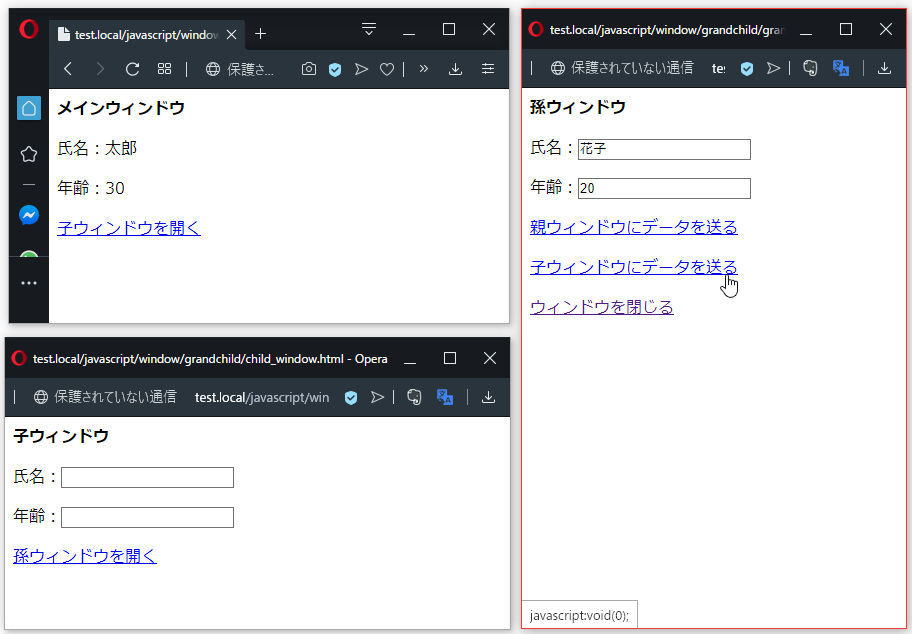
今度は子ウィンドウへ値を転送してみます。名前と年齢を入力して「子ウィンドウにデータを送る」のリンクをクリック。

おお!うまく子ウィンドウの方へも値が連携できました。

検証は以上です。




