[CodePen]CodePenのコードをブログに埋め込む方法

-
カテゴリ:
- JavaScript
-
タグ:
- #jQuery
最近、JavascriptとjQueryの勉強に大活躍してるCodePenですが、作成したソースコードをブログに埋め込むことが可能です。
現在でも自分のサイトに作成したスクリプトをCodePen経由で公開している人が数多くいます。
自分もいくつかCodePenでソースを公開しており、今回はCodePenのソースをブログに埋め込む方法をご紹介します。
CodePenをブログに埋め込む方法
手順は非常に簡単です。
まずCodePenのアカウント登録が必要なので、まだアカウントを持っていない方はサクッと作っておきましょう。
https://it.notepad-blog.com/content/120/
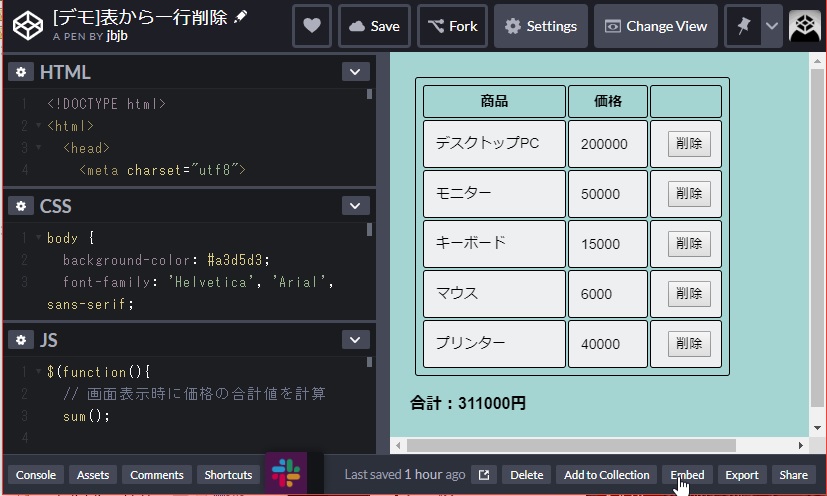
自分のアカウントでCodePenにログインしたら、「Pen」のリンクで新たにソースを作成するか、既存のソースがあればそのPenを開いてください。

右下にある「Embed」をクリックしてください。

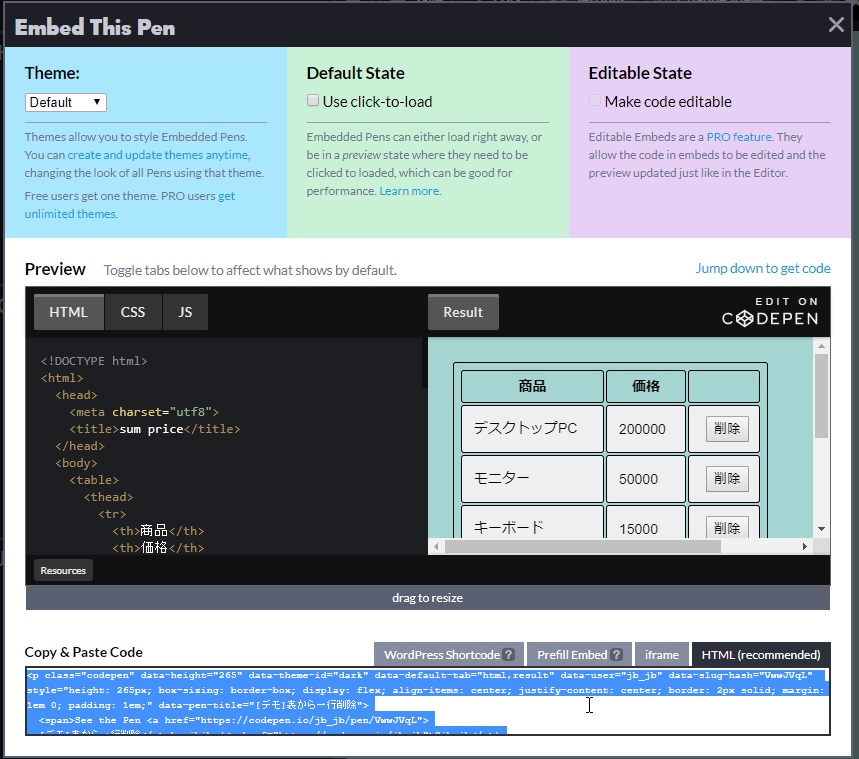
ポップアップが開くので、下段にある「Copy & Paste Code」のスクリプトコードをコピーして、自身のブログにペーストするだけです。
ただスクリプトには全部で4種類あり、自身サイトに適したものをコピーするようにしましょう。
デフォルトのままだと縦幅が狭いので、「drag to resize」の部分をドラッグすると縦サイズが変更でき、スクリプトもそれに合わせて変更されるのでオススメです。
HTML (recommended)
CedePenで推奨されている、HTMLを埋め込む方式です。WordPresなどでは直接コードを埋め込めるそうですが、自分のサイトではうまいこと表示されませんでした。(;><)
おそらく最後のスクリプトが読み込めてないのが原因。
<p class="codepen" data-height="265" data-theme-id="dark" data-default-tab="html,result" data-user="user" data-slug-hash="" style="height: 265px; box-sizing: border-box; display: flex; align-items: center; justify-content: center; border: 2px solid; margin: 1em 0; padding: 1em;" data-pen-title="タイトル">
<span>See the Pen
<a href="https://×××">タイトル</a> by user (<a href="https://×××>@user</a>)
on <a href="https://×××">CodePen</a>.</span>
</p>
<script async src="https://×××.js"></script>
iframe
iframeを使って埋め込む方式です。自分はよくこれを使って埋め込んでます。
<iframe height="265" style="width: 100%;" scrolling="no" title="title" src="https://×××" frameborder="no" allowtransparency="true" allowfullscreen="true">
See the Pen <a href='https://×××'>タイトル</a> by user
(<a href='https://×××'>@user</a>) on <a href='https://×××.js'>CodePen</a>.
</iframe>
Prefill Embed
HTMLやCSS、Javascriptのそれぞれのコードをそのまま埋め込む方式です。オフラインの環境ではこれが良いかもしれません。
<div class="codepen" data-height="265" data-theme-id="dark" data-default-tab="html,result" data-user="user" data-slug-hash="" data-prefill='{"title":"タイトル","tags":[],"stylesheets":[],"scripts":["https://×××"]}'>
<pre data-lang="html">[HTMLのソース]</pre>
<pre data-lang="css" >[CSSのソース]</pre>
<pre data-lang="js">[Javascriptのソース]</pre>
</div>
<script async src="https:/×××.js"></script>
WordPress Shortcode
WordPress専用のショートコードで埋め込む方式です。利用の際はWordPressのプラグインの「CodePen Embedded Pens Shortcode」を事前にインストールしておく必要があるのでご注意ください。
[codepen_embed height="265" theme_id="dark" slug_hash="×××" default_tab="html,result" user="user"]
See the Pen <a href='https://×××'>タイトル</a> by user (<a href='https://×××'>@user</a>) on <a href='https://×××'>CodePen</a>.
[/codepen_embed]




