[jQuery] セレクタの使用方法、要素の指定の仕方についてまとめてみた(ID、Class、番号指定、親子指定 etc)

-
カテゴリ:
- JavaScript
-
タグ:
- #jQuery
現在jQueryの勉強真っ最中!╰(*´︶`*)╯
普段フロント側のソースには関わらずCSSやJavascriptなどに疎いので、苦手意識を払拭するため日々精進してます。
今回はjQueryの初歩中の初歩、セレクタ関連について勉強しましたので、その内容をまとめたいと思います。
要素の取得の仕方を検証する
セレクタを理解できれば、要素(inputやbuttonなどhtmlタグの総称)の情報を取得したり、逆に値を差し込んだり、デザインを変更したりすることが可能になります。
とても基本的なことですが、それ故に最も重要で頻繁に利用するものだと思うので、しっかり理解していきたいと思います。٩(•̤̀ᵕ•̤́๑)
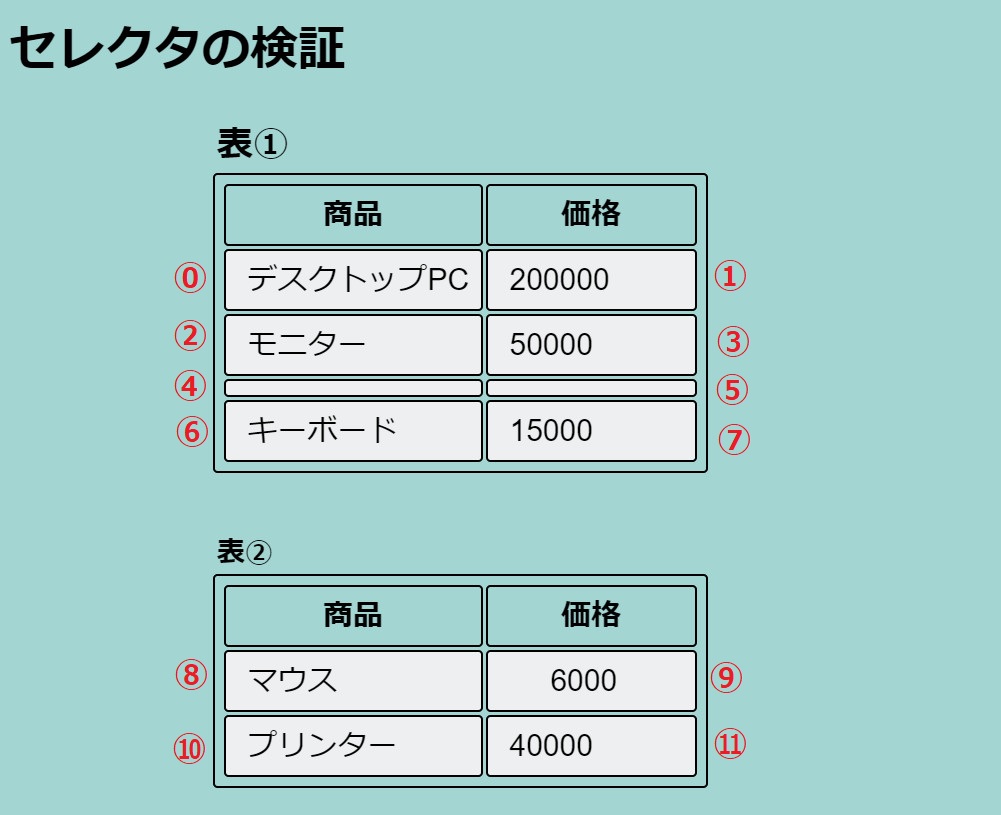
下記のサンプルを使ってセレクタの使い方をご紹介します。
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf8">
<title>sum price</title>
</head>
<body>
<h1>セレクタの検証</h1>
<h2>表①</h2>
<table>
<thead>
<tr>
<th>商品</th>
<th>価格</th>
</tr>
</thead>
<tbody>
<tr>
<td>デスクトップPC</td>
<td class="price">200000</td>
</tr>
<tr>
<td>モニター</td>
<td><span name="test">50000</span></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td id="name">キーボード</td>
<td>15000</td>
</tr>
</tbody>
</table>
<br><br>
<h3>表②</h3>
<table>
<thead>
<tr>
<th>商品</th>
<th>価格</th>
</tr>
</thead>
<tbody>
<tr>
<td>マウス</td>
<td><p name="test">6000</p></td>
</tr>
<tr>
<td>プリンター</td>
<td>40000</td>
</tr>
</tbody>
</table>
</body>
<p id="test"></p>
</html>CSS
body {
background-color: #a3d5d3;
font-family: 'Helvetica', 'Arial', sans-serif;
width:600px;
}
table,tr,th,td {
font-size: 20px;
list-style-type: none;
width: 55%;
margin: 0px auto;
border-radius: 3px;
border: 1px solid #000;
padding: 5px;
margin-bottom: 2px;
}
td {
background: #eeeff0;
padding-left: 15px;
}
input[type='button'] {
display: block;
font-size: 20px;
margin: 20px auto 0px auto;
}
h2, h3, p {
margin: 0 auto 0 23%;
}サンプル
※要素を区別しやすいように、赤字で番号をふっています。
class名を指定
要素に付与されているclass名を指定して、要素の情報を取得します。
jQuery
$(function(){
// class名を指定
alert(".price:" + $(".price").text());
});結果
.price:200000「$(".[class名]")」と記載することで、①の「<td class="price">200000</td>」の要素の内容が取得できています。
IDを指定
要素に付与されているID名を指定して、要素の情報を取得します。
jQuery
$(function(){
//IDを指定
alert("#name:" + $("#name").text());
});
結果
#name:キーボード「$("#[nameの名称]")」と記載することで、③の「<td><span name="test">50000</span></td>」の要素の値が取得できます。
特定の要素を指定(p要素)
p要素(<p>)の情報を取得します。
jQuery
$(function(){
//特定の要素を指定(p要素)
alert("p:" + $("p").text() );
});結果
p:6000⑨の「<td><p name="test">6000</p></td>」の値が取得できています。
属性名を指定(今回はname属性、imgやsrcなど指定するときによく使う)
属性とは要素に付与できる設定値のようなものです。下記の例では、name属性を持っている要素を抽出しています。
jQuery
$(function(){
//属性名を指定(今回はname属性、imgやsrcなど指定するときによく使う)
alert("[name];" + $("[name]").text());
});結果
[name];500006000③の「<td><span name="test">50000</span></td>」と、⑨の「<td><p name="test">6000</p></td>」がそれぞれname属性を持っているため、値を取得できています。
複数の条件を指定(p要素の中にname属性を持っている要素)
要素の指定と属性の指定の合わせ技も可能です。
jQuery
$(function(){
//複数の条件を指定(p要素の中にname属性を持っている要素)
alert("[fukugo]:" + $("p[name]").text());
});結果
[fukugo]:6000p要素で、且つname属性を持っているのは⑨の「<td><p name="test">6000</p></td>」のみです。
空の要素を指定する
空の要素を指定することも可能です。
jQuery
$(function(){
// 空の要素を指定する
$("td:empty").text("TEST");
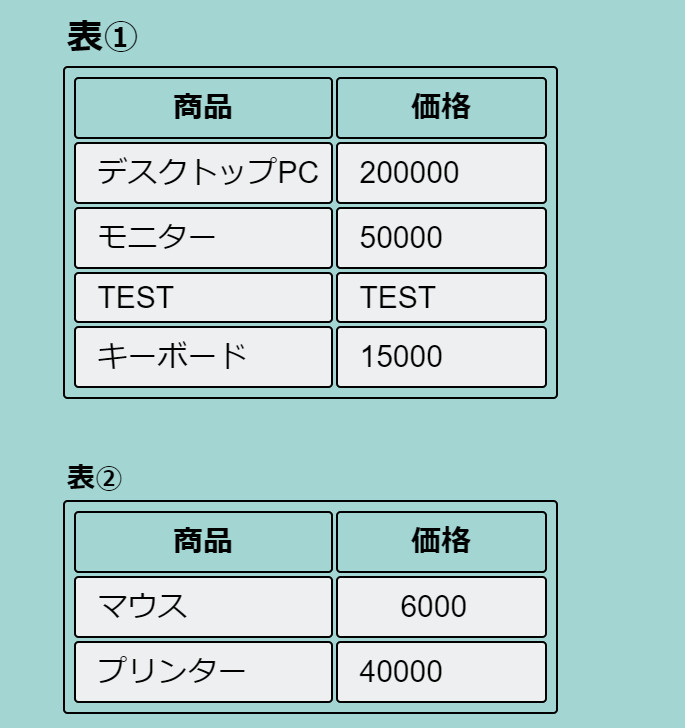
});結果

上記例では、空のtd要素に対して「TEST」という文言を差し込んでいます。
最初の要素を指定する
td要素の内、最初に登場する要素を取得しています。
jQuery
$(function(){
// 最初の要素を指定する
alert("td:first:" + $("td:first").text());
});結果
td:first:デスクトップPC最初の要素は⓪の「<td>デスクトップPC</td>」です。
最後の要素を指定する
td要素の内、最後に登場する要素を取得しています。
jQuery
$(function(){
// 最後の要素を指定する
alert("td:last:" + $("td:last").text());
});結果
td:last:40000今回のサンプルでは2つの表が存在していますが、それぞれの表が区別されるわけではなくtd要素はすべて丸め込まれて抽出されることに注意しましょう。
そのため最後に登場する要素は⑪の「<td>40000</td>」になります。
要素が登場する順番をしているする(4番目のtd要素)
eq()で指定した順番の要素を取得します。
jQuery
$(function(){
// 要素が登場する順番をしているする(4番目のtd要素)
alert("td:eq(3):" + $("td:eq(3)").text());
});結果
td:eq(3):50000注意点として、最初の要素は「0」としてカウントされるため、「eq(3)」は4番目の要素である③の「<td><span name="test">50000</span></td>」が抽出されます。
指定した順番以前の要素を指定(4番目より前の要素)
lt()で指定した番号以前の要素すべてを取得します。
jQuery
$(function(){
// 指定した順番以前の要素を指定(4番目より前の要素)
alert("td:lt(3):" + $("td:lt(3)").text());
});結果
td:lt(3):デスクトップPC200000モニター最初の要素は「0」始まりなことに注意してください。「$("td:lt(3)")」としているので4番目より前の要素である⓪、①、②の要素が取得できているのが分かるかと思います。
指定した順番以降の要素を指定(4番目より後の要素)
td()で指定した番号以降の要素すべてを取得します。
jQuery
$(function(){
// 指定した順番以降の要素を指定(4番目より後の要素)
alert("td:gt(3):" + $("td:gt(3)").text());
});結果
td:gt(3):キーボード15000マウス6000プリンター400004番目の④、⑤、⑥、⑦、⑧、⑨、⑩、⑪の要素が取得できています。
要素の前後関係の組み合わせを指定する(h3要素の次のtable要素を指定)
jQuery
$(function(){
// 要素の前後関係の組み合わせを指定する(h3要素の次のtable要素を指定)
alert("h3+table:" + $("h3+table").text());
});結果
h3+table: 商品 価格 マウス 6000 プリンター 40000「+」と記載することで、h3要素の次のtable要素を取得します。つまり表②の値が抽出されます。
奇数番号の要素を指定
jQuery
$(function(){
// 奇数番号の要素を指定
alert("td:odd:" + $("td:odd").text());
});結果
td:odd:20000050000TEST15000600040000要素の最初は「0」始まりの偶数になります。そのため奇数番号である①、③、⑤、⑦、⑨、⑪の要素が取得されます。
偶数番号の要素を指定
jQuery
$(function(){
// 偶数番号の要素を指定
alert( "td:even:" + $("td:even").text());
});結果
td:even:デスクトップPCモニターTESTキーボードマウスプリンター偶数番号である⓪、②、④、⑥、⑧、⑩の要素が取得されます。
親要素を指定
jQuery
$(function(){
// 親要素を指定
alert("td:parent:" + $("td:parent").text());
});結果
td:parent:デスクトップPC200000モニター50000キーボード15000マウス6000プリンター40000td要素の親要素なので、tr要素の値が取得されています。
見出し要素(h1~h6)を指定する
見出し要素とはその名の通り、ブログ記事の見出しなどに使われる要素のことです。(h1~h6)
見出しの要素をピンポイントで取得することが可能です。
jQuery
$(function(){
//見出し要素(h1~h6)を指定する
alert(":header:" + $(":header").text());
});結果
セレクタの検証表①表②




