[CodePen] JavascriptやjQueryを勉強するときに便利なエディタ

-
カテゴリ:
- JavaScript
-
タグ:
- #jQuery
自分はどちらかというとサーバサイドエンジニアなので、普段Webシステムの開発でもビジネスロジック周りを開発することが多く、フロント側の開発をすることは少ないです。
予算に余裕があればフロント側を外注するのですが、時々予算の関係でフロント周りのコードを自分が書く時があるのですが、今までの経験上大体苦戦します。明らかに開発スピードが落ちるのでさすがに勉強しないとな、と思っている次第です。
自分はフロントエンジニアではないからいいや、と開き直ることはしなくないので、地道にまずはJavascriptとjQuery辺りから勉強していこうと思います。
便利な開発環境
メモ帳にコードを書いてブラウザで確認することもできるのですが、極力勉強のストレスと軽減するために使いやすい環境を利用するのは長続きの秘訣だと思うので、フロントコードの開発に便利なエディタを調べました。
Codepen
Codepenはブラウザ上でHTML、CSS、およびJavaScriptのソースをテストできるオンラインエディタです。
インターネットがつながる環境さえあれば、Javascriptの開発と実行が簡単にできます。
動作を確認するだけならユーザ登録をせずにHPへアクセスするだけ使えますが、作成したコードを保存することができないので、ユーザ登録することをオススメします。
保存したコードは自分のブログなどに埋め込むことも可能です。
CodePenの使い方
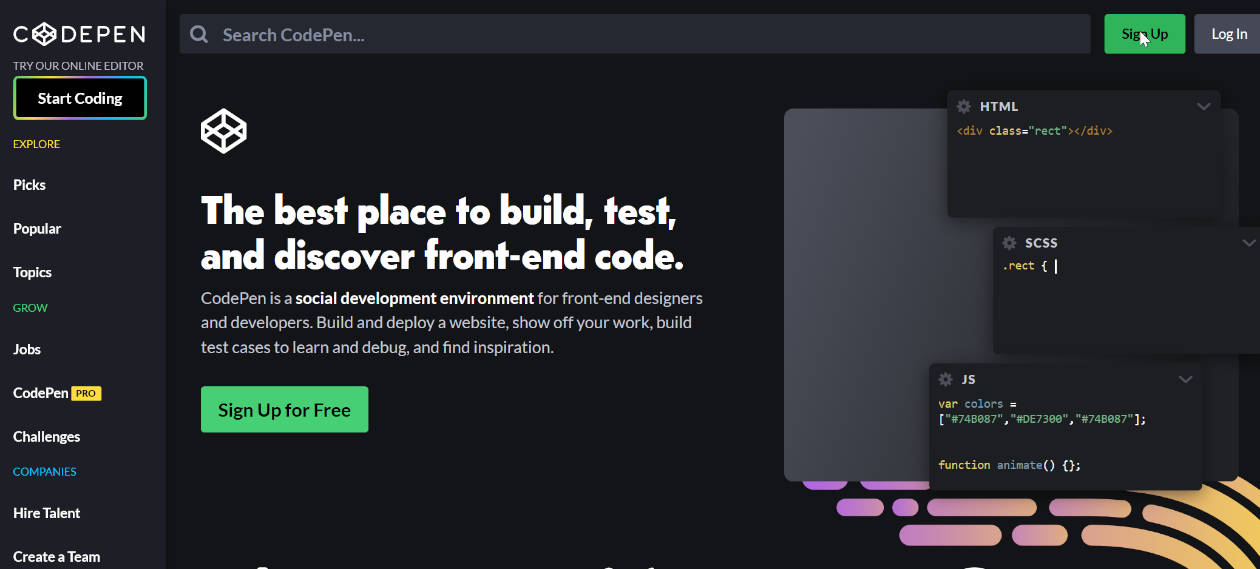
まずはユーザ登録をします。以下URLからサイトにアクセスしてください。

右上にある「Sign up」をクリックします。
twitter、github、facebookのアカウントをお持ちの方はそのアカウントでサインイン可能です。
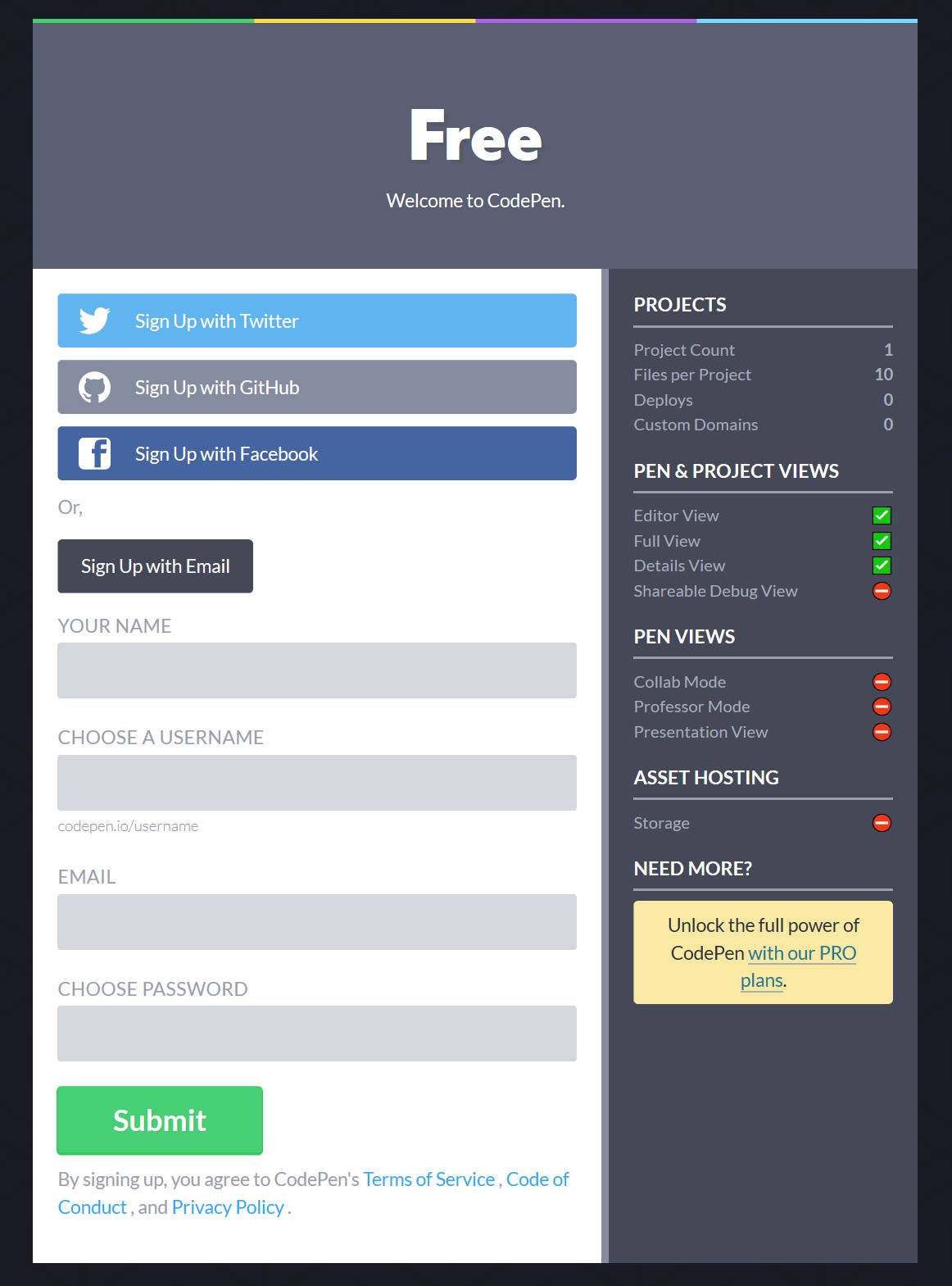
新しくアカウントを作成する場合は、「Sign Up with Email」のボタンをクリックするとメールアドレスやパスワードの入力フォームが現れるので、入力後「Submit」をクリックしてください。
登録は以上です。とても簡単ですね!
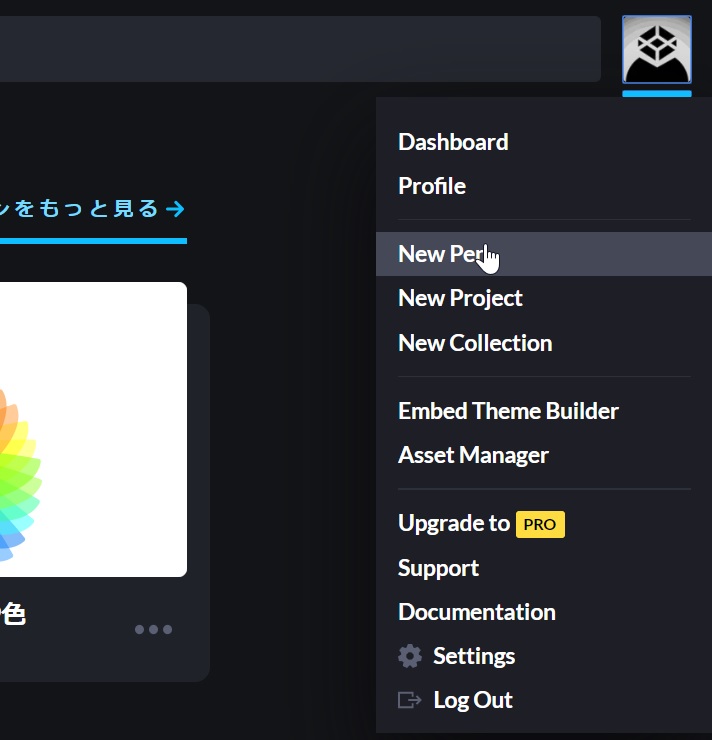
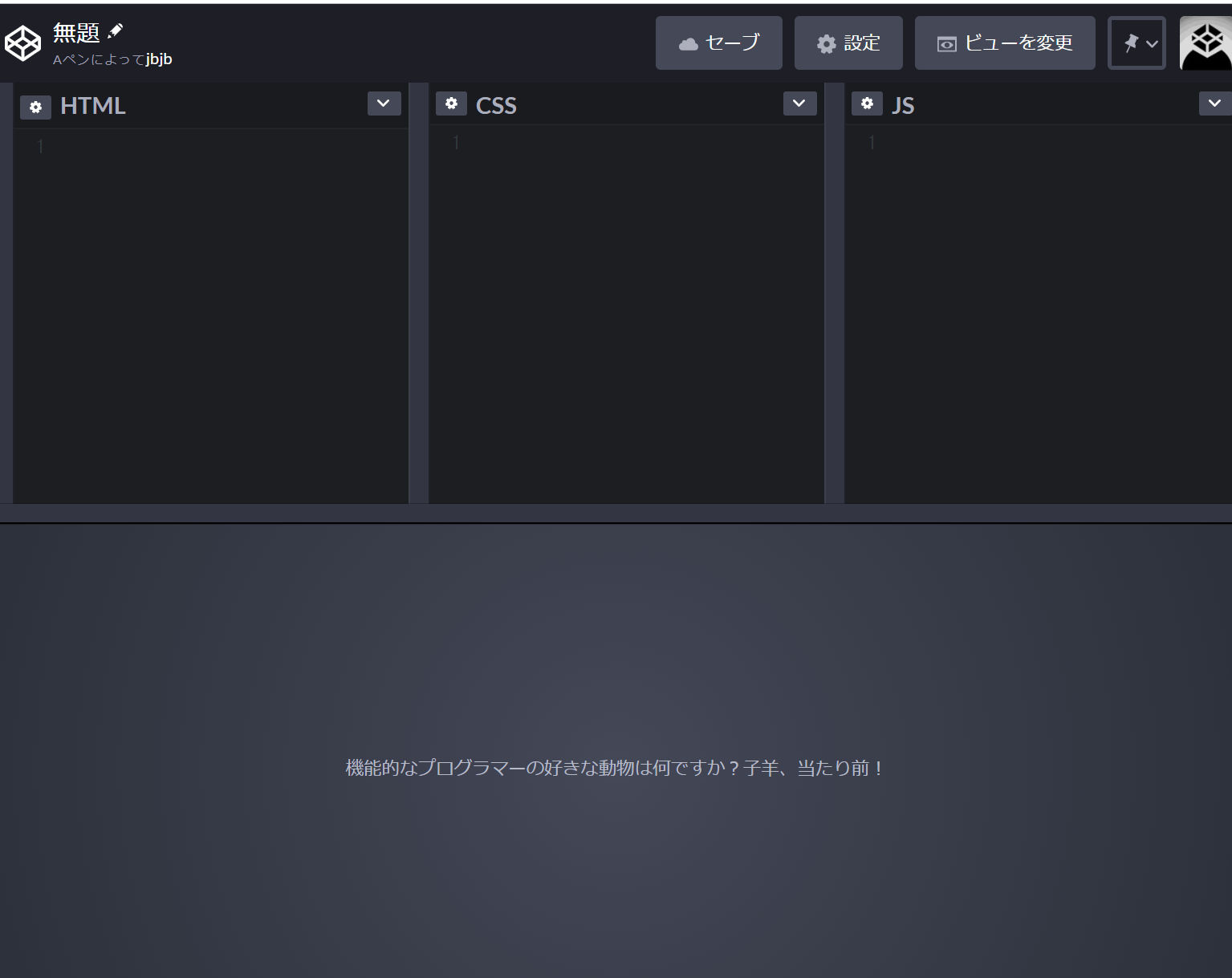
コードを書きたい場合は右上のユーザアイコンをクリックしたのち、「New Pen」をクリックしてください。


CodePenでjQueryを使う
デフォルトのままだとjavascriptしか使えません。jQueryを使うにはひと手間設定が必要です。
アイコンマークから「New Pen」をクリックし、エディタを立ち上げてください。

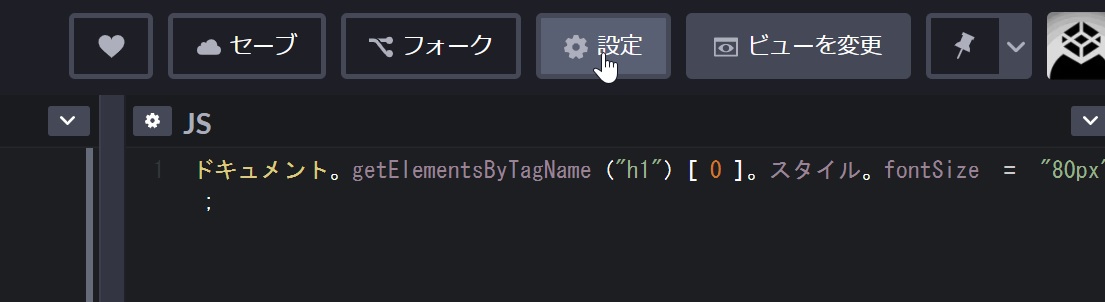
そこから右上の「設置」ボタンをクリックします。

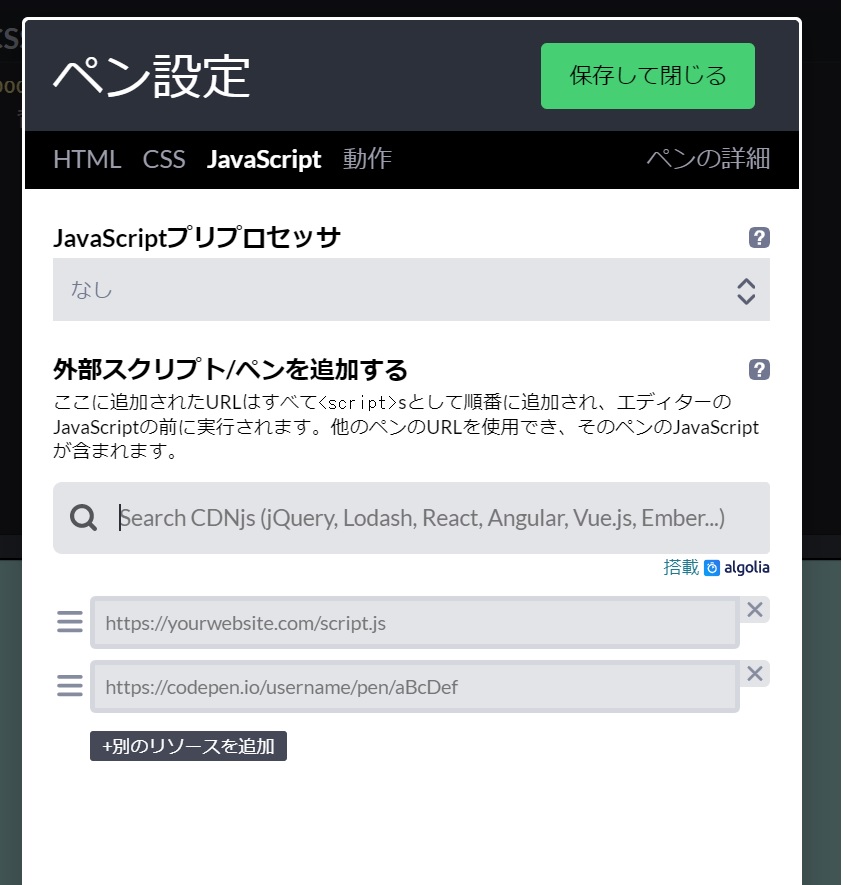
ペンの設定がポップアップ表示されるので、「JavaScript」のタブを選択してください。

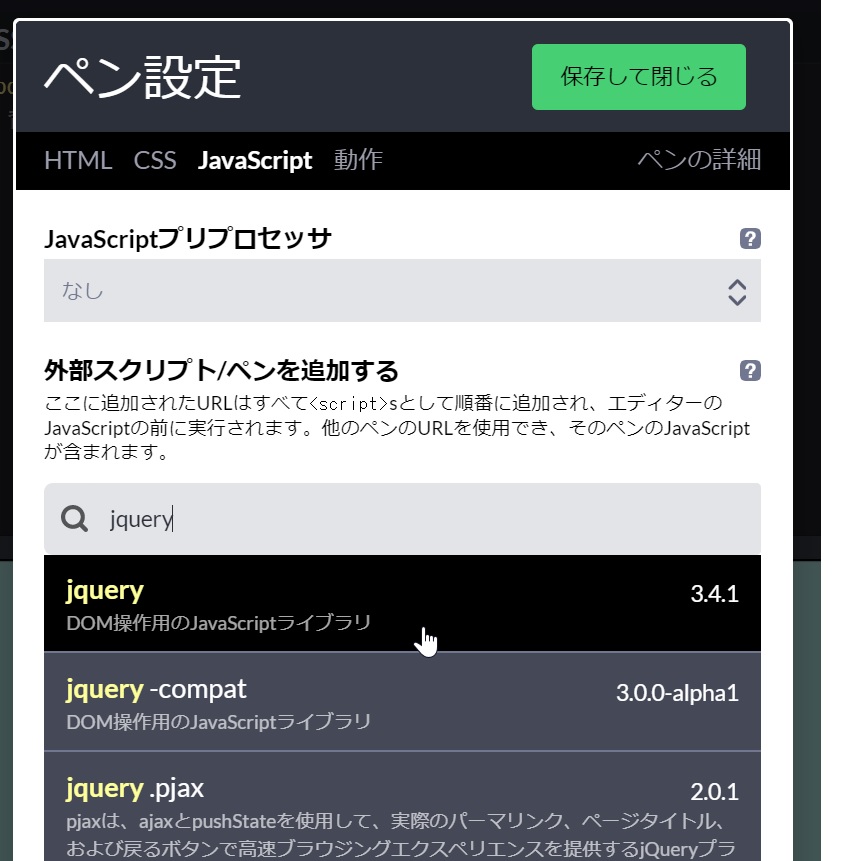
検索のテキストボックスに「jQuery」と入力し、検索結果に表示される「jQuery」を選択してください。
最後に「保存して閉じる」をクリックしてもらえば設定は完了です。





